宝塔面板上使用pm2部署nuxt3项目步骤详解
Vue
2024-07-07 08:06:24
项目部署对于开发来说是不可缺少的步骤流程,本篇文章介绍在宝塔面板上使用pm2如何部署nuxt3框架开发的项目。
在宝塔面板是部署nuxt3项目流程如下:
一、打包项目及创建ecosystem.config.js文件
1.1、项目打包
npm run build 1.2、ecosystem.config.js文件创建及配置
在跟目录下创建ecosystem.config.js文件,文件内容如下:
module.exports = {
apps: [
{
name: 'NuxtAppName',
port: '3001',
exec_mode: 'cluster',
instances: 'max',
script: '.output/server/index.mjs'
}
]
} 注:port为端口,默认为3000。但如果你宝塔上有多个项目就需要修改端口。
二、宝塔面板中网站创建及配置
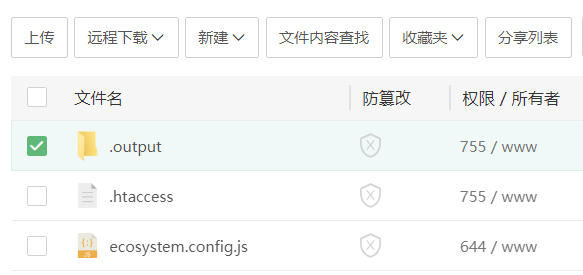
2.1、网站菜单创建站点及上传需要的文件。
上传文件为.output文件夹和ecosystem.config.js文件

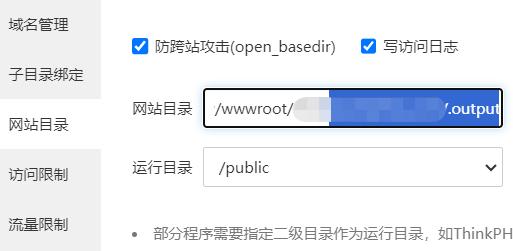
2.2、网站目录和运行目录设置
网站目录指向.output。运行目录指向.output>public

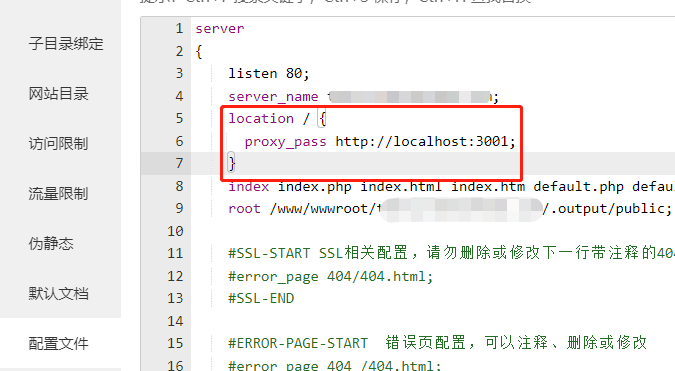
2.3、配置文件设置方向代理
location / {
proxy_pass http://localhost:3001;
}注:这里的端口和ecosystem.config.js中的端口一致。

三、PM2管理器下载及配置
3.1、安装PM2管理器
软件商店搜索“PM2”,安装。
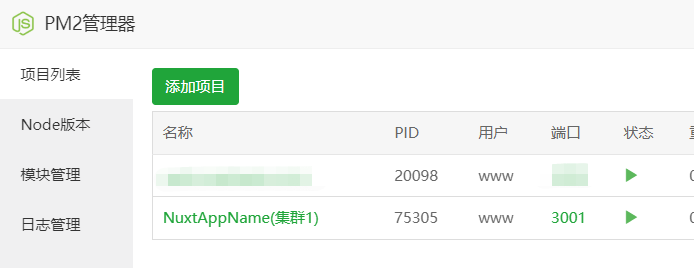
3.2、PM2管理器配置。
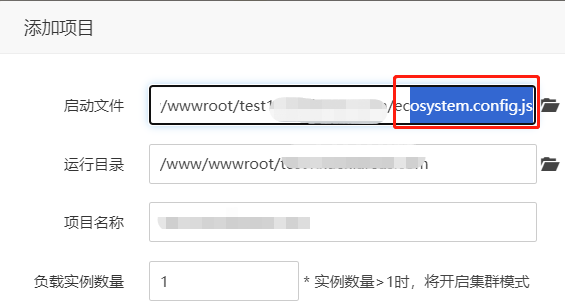
点击设置,进入如图。添加项目。

3.3、PM2管理器配置
选择nuxt3项目中传的ecosystem.config.js为启动文件。下面的运行目录和项目名称会自动生成。

点击提交,即完成了nuxt3在宝塔面板上的整个配置。回到浏览器输入域名即可访问。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3250人已阅读

 六月初
六月初