js如何实现24小时指定间隔的时间区间效果
JavaScipt
2024-07-11 22:42:04
时间的展示因网站类型及需求而不同,常见的时间展示为单个年-月-日 时:分:秒方式展示。
但在开发中某些特定的行业中,关于时间的则有着不同的需求。
如家政网站中对于时间的展示,则是按照时间区间的起止时间方式来展示服务时间及结束时间。以便于用户可以清晰的知道购买服务的具体时间范围.
那么在前端开发中,我们又可以如何使用js实现24小时的指定间隔长度的时间区间展示呢?
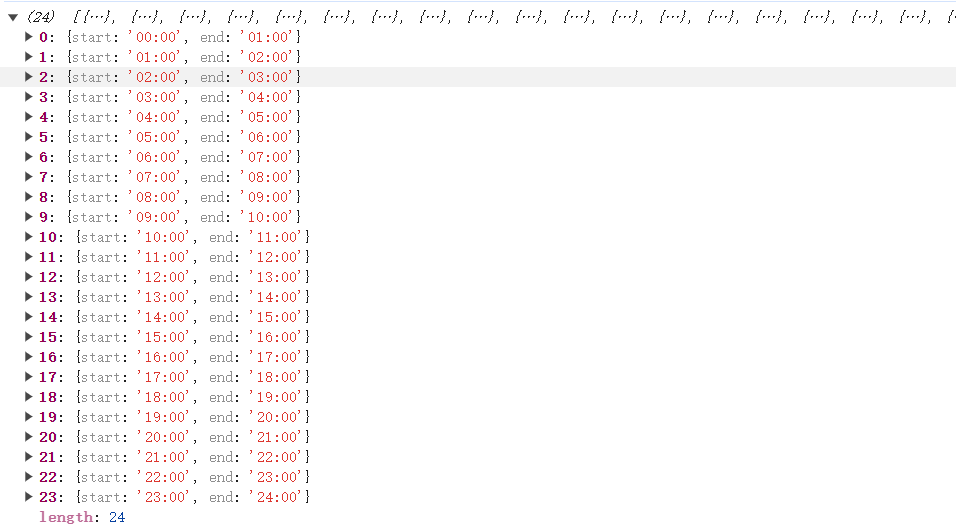
24小时,一个小时为一个区间的区间时间展示效果.

完整实现区间时间代码:
<script>
function intervalTimes(step) {
let size = Math.floor(24 * 60 / step);
let timeArrays = new Array(size).fill('').map((item, index) => {
let startVal = index * step;
let endVal = (index + 1) * step;
let startHour = Math.floor((startVal / 60));
let startMinute = (startVal % 60);
let endHour = Math.floor((endVal / 60));
let endMinute = (endVal % 60);
let startTime = ((startHour < 10) ? ('0' + startHour) : startHour) + ':' + (startMinute === 0 ? '00' : startMinute);
let endTime = ((endHour < 10) ? ('0' + endHour) : endHour) + ':' + (endMinute === 0 ? '00' : endMinute);
return {
"start":startTime,
"end":endTime
};
});
return timeArrays;
}
console.log(intervalTimes(60))
</script>自定义intervalTimes方法说明:
step是分钟为单位的区间,常见的区间分布为30分钟、60分钟。
通过使用intervalTimes即可实现一天24小时的指定区间步长的间隔展示时间。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
1446人已阅读

 六月初
六月初