js如何实现早上8点至晚上8点间隔半个小时的区间区间
JavaScipt
2024-07-22 08:55:04
网站开发中关于时间的使用是最为频繁的效果,特别是购物类的网站中关于时间的使用更是频繁。
那么对于时间的操作,在前端开发中经常会遇到哪些效果呢?
常见的时间为单个时间的使用、时间区间的使用。这些无论是单个或区间的时间都会因为实际开发需求而定义难易。
如此,如果我们需要实现自定义开始时间及结束时间,指定时间间隔的起止时间展示效果要如何使用javascript实现呢?
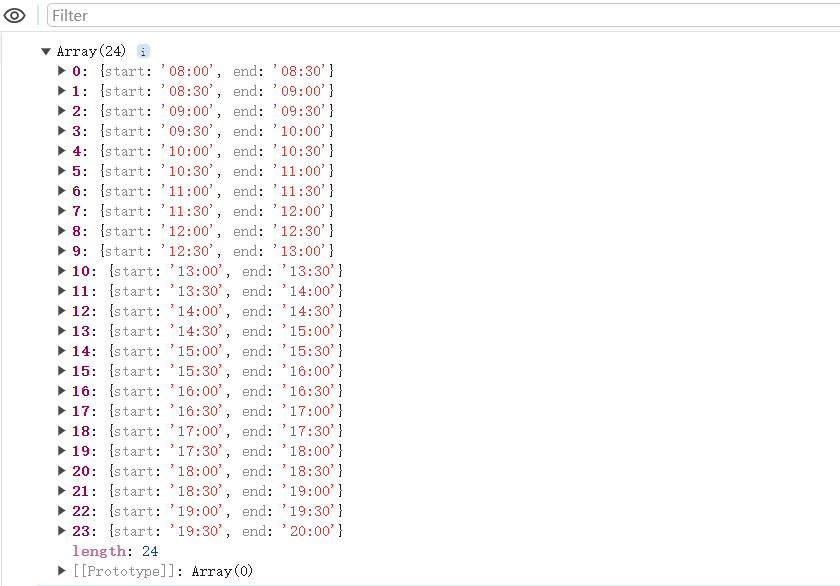
如图所示,展示如何实现早上8点至晚上8点间隔段为半个小时的区间时间展示效果。

实现如图功能JavaScript代码:
function getData(startTime,endTime,step){
const date = new Date();
const nowDate = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();//表示当前时间
const start = new Date(nowDate + ' ' + startTime);
const end = new Date(nowDate + ' ' + endTime );
const duration = end.getTime() - start.getTime(); // 计算时长差值(毫秒)
const hours = Math.floor(duration / 3600000 ); // 计算小时数
const stepNum = hours*(60/step)
var timeList = []
for (let i = 0; i < stepNum; i++) {
let date1 = new Date(nowDate + ' ' + startTime);
date1.setMinutes(date1.getMinutes() + i*step);
let cacheStart = (date1.getHours()<10?('0'+date1.getHours()):date1.getHours()) +':'+ (date1.getMinutes()<10?('0'+date1.getMinutes()):date1.getMinutes())
let date2 = new Date(nowDate + ' ' + startTime);
date2.setMinutes(date2.getMinutes() + (i+1)*step);
let cacheEnd = (date2.getHours()<10?('0'+date2.getHours()):date2.getHours()) +':'+ (date2.getMinutes()<10?('0'+date2.getMinutes()):date2.getMinutes())
timeList.push({
'start':cacheStart,
'end':cacheEnd
})
}
return timeList;
}
console.log(getData('08:00','20:00',30))关于自定义getData方法的使用
startTime开始时间:如早上8点(08:00)
endTime结束时间:如晚上8点(20:00)
step间隔时长:只支持分钟,如30分钟(30)
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
1561人已阅读

 六月初
六月初