纯css代码实现水滴形状代码详解
CSS
2024-08-31 08:43:10
水滴在生活中是常见的形态之一,关于水滴形态的应用在各行各业中被应用。如此在前端开发中关于水滴的形态是如何处理的呢?
本篇介绍如何使用纯CSS巧妙实现水滴的形状。
关于CSS实现水滴形状,需要先了解一下几个CSS属性。
一、border-radius的定义及使用
border-radius:为元素添加圆角边框。
border-radius:30px 30px 30px 30px/40px 40px 40px 40px“/”前的数值表示圆角的水平半径,后面值表示圆角的垂直半径。
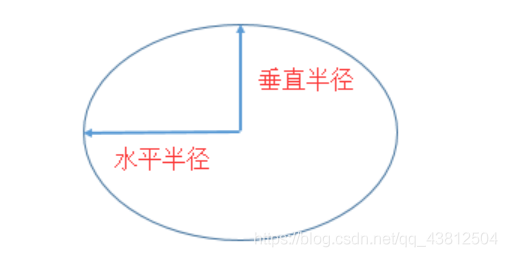
关于水平半径和垂直半径表示如下图所示:

border-radius简写:
border-radius:30px/20px;表示每个圆角的水平半径时30px,垂直半径为20px;
二、 transform的使用
transform属性允许对元素进行旋转、缩放、移动或倾斜。
水滴效果使用的就是transform属性对属性的旋转操作。
rotate(<angle>);<angle>为一个角度值,单位deg,可以为正数或者负数,正数是顺时针旋转,负数是逆时针旋转。如:rotate(-135deg)
三、纯CSS实现水滴效果完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水滴</title>
</head>
<body>
<div class="tear"></div>
<style>
.tear {
width: 50px;
height: 50px;
border-radius: 80% 0 55% 50% / 55% 0 80% 50%;
border: 3px solid blue;
transform: rotate(-45deg);
margin-top: 20px;
}
</style>
</body>
</html>代码运行效果如下图所示:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
2301人已阅读

 六月初
六月初