uni-app微信小程序如何分包配置完整代码流程
uni-app
2024-09-22 10:39:30
分包是开发中对于那些较大的项目进行的一种处理方式,常规微信小程序只支持4M项目总大小。但在项目实际开发中,难免遇到那些项目超过了最大4M限制。这时候就需要用到分包功能,以此来实现项目的完整性。
那么在微信小程序开发中,可以如何配置项目的分包呢?
pages.json文件中配置如下
...
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "六月初工具站"
}
}
],
"subPackages": [ //通过 subpackages 节点,声明分包的结构
{
"root": "pages1", // 第一个分包的根目录
"name": "pages1", //分包的别名
"pages": [ //当前分包下,所有页面的相对存放路径
{
"path": "index/index",
"style": {
"navigationBarTitleText": "六月初字帖坊"
}
}
]
},
{
"root": "pages2", // 第二个分包的根目录
"name": "pages2", //分包的别名
"pages": [ //当前分包下,所有页面的相对存放路径
{
"path": "index/index",
"style": {
"navigationBarTitleText": "分包二"
}
}
]
}
],
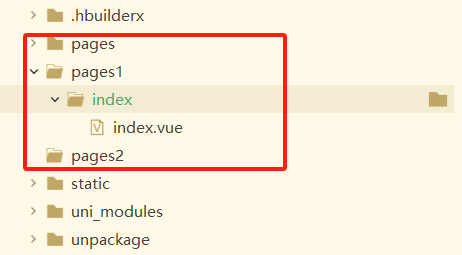
...分包文件位置如图所示:

知道了分包在pages.json如何配置及文件对应位置,那么在页面中,对于分包的跳转要如何实现呢?
主包跳转路径
pages/index/index
分包pages1跳转路口
pages1/index/index注意项:
在pages.json中tabBar不能使用分包路径,只能使用主包路径。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
1974人已阅读

 六月初
六月初