JavaScript如何将数组分割为三个或四个一组不足一组的则补全空白数据
JavaScipt
2024-10-27 14:53:17
在如今前端占据着越来越重要的地位,关于前端的处理也变得更加多样性起来。
本篇文章就来介绍在前端开发中,如何将数组数据按照需求的三个一组或四个一组进行分隔,若最后一组数据不满足三个或四个则填充空数据进行占位处理。
数组按照指定个数分隔成组完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var list = [
{title:'标题1'},
{title:'标题2'},
{title:'标题3'},
{title:'标题4'},
{title:'标题6'},
{title:'标题7'}
]
var newList = []
if(list.length%4>0){
for (var j = 0; j < list.length%4; j++) {
list.push({title:''})
}
}
for (var i = 0; i < list.length; i+=4) {
newList.push({
data:list.slice(i, i + 4)
})
}
console.log("newList",newList)
</script>
</body>
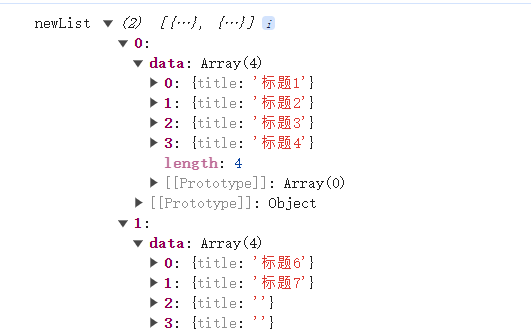
</html>数据打印效果如图:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2170人已阅读

 六月初
六月初