echarts中legend自定义图标样式,icon
Echarts
2019-03-30 14:18:50
echarts的饼图中常需要我们自定义legend图标的样式,如设置成箭头、三角形、扇形等等!那么在具体代码中,我们要如何通过代码来实现该效果呢?
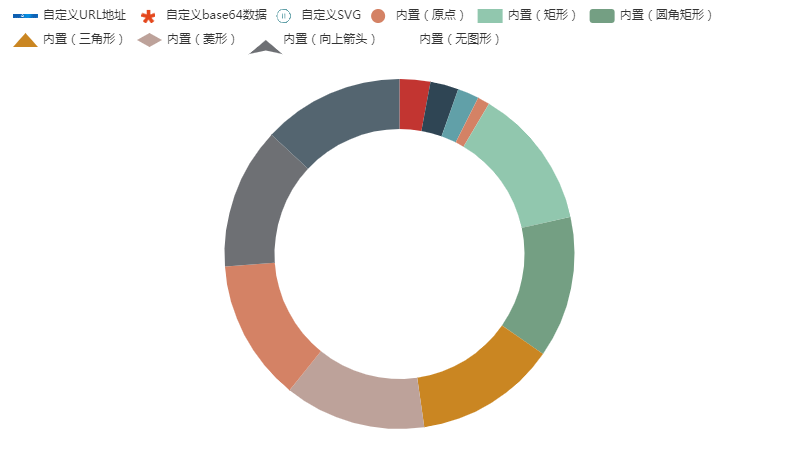
开始之前,先来看看效果图:

从图中可以看出除开有echarts内置的样式外也可以通过自定义base64数据或者svg、url等进行设置。
图例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
x: 'left',
data:[
{
name:"自定义URL地址",
icon:'image://https://www.xuexiareas.com/upload/hengtu.jpg'
},
{
name:"自定义base64数据",
icon:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
},
{
name:"自定义SVG",
icon:'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
},
{
name:"内置(原点)",
icon:'circle'
},
{
name:"内置(矩形)",
icon:'rect'
},
{
name:"内置(圆角矩形)",
icon:'roundRect'
},
{
name:"内置(三角形)",
icon:'triangle'
},
{
name:"内置(菱形)",
icon:'diamond'
},
{
name:"内置(原点)",
icon:'pin'
},
{
name:"内置(向上箭头)",
icon:'arrow'
},
{
name:"内置(无图形)",
icon:'none'
},
]
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'自定义URL地址'},
{value:310, name:'自定义base64数据'},
{value:234, name:'自定义SVG'},
{value:135, name:'内置(原点)'},
{value:1548, name:'内置(矩形)'},
{value:1548, name:'内置(圆角矩形)'},
{value:1548, name:'内置(三角形)'},
{value:1548, name:'内置(菱形)'},
{value:1548, name:'内置(原点)'},
{value:1548, name:'内置(向上箭头)'},
{value:1548, name:'内置(无图形)'}
]
}
]
};
BarBOX1.setOption(option);
</script>
</body>
</html>更多关于图标的设置,大家可以参考echarts官网提供的参数信息。《echarts官网图标设置》
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
881篇文章
7939人已阅读

 六月初
六月初