echarts环形图实现三层、多层嵌套
Echarts
2019-07-11 11:54:23
echarts环形图多层嵌套在开发中是比较常见的一种展现方式,那么关于基于echarts上实现三层或者多层嵌套我们要如何实现呢?
原理解析:
简单的来说echarts的多层嵌套其实就是对radius参数的设置,依据参数的设置值来实现多层的嵌套效果:
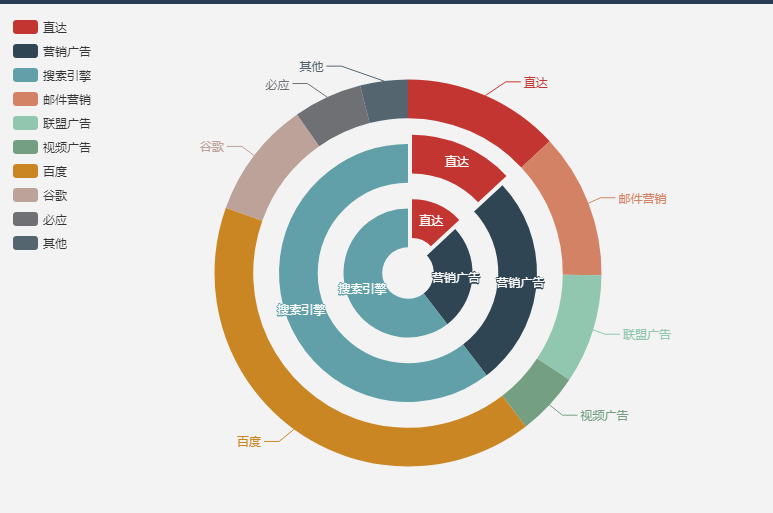
结果如图:

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<style>
a {
font-weight: bold;
}
</style>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [{
name: '访问来源',
type: 'pie',
radius: ['10%', '25%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 335,
name: '直达',
selected: true
},
{
value: 679,
name: '营销广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['35%', '50%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 335,
name: '直达',
selected: true
},
{
value: 679,
name: '营销广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['60%', '75%'],
data: [{
value: 335,
name: '直达'
},
{
value: 310,
name: '邮件营销'
},
{
value: 234,
name: '联盟广告'
},
{
value: 135,
name: '视频广告'
},
{
value: 1048,
name: '百度'
},
{
value: 251,
name: '谷歌'
},
{
value: 147,
name: '必应'
},
{
value: 102,
name: '其他'
}
]
}
]
};
BarBOX1.setOption(option);
</script>
</body>
</html>参数解释:
radius: ['60%', '75%'],
数组的第一项是内半径,第二项是外半径。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
11943人已阅读

 六月初
六月初