echarts环形图实现半圆环、四分之一圆环效果
Echarts
2019-07-12 09:50:37
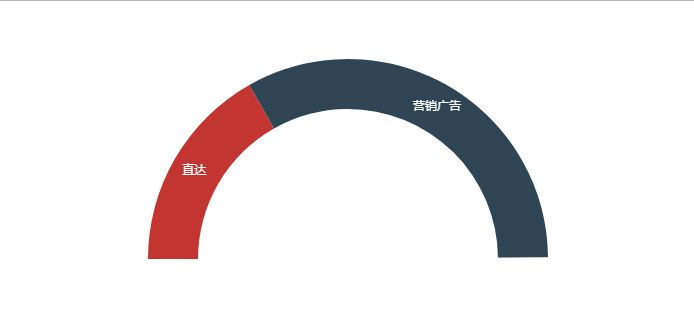
效果预览:

实现原理:
通过设置圆环的起始角度、图形的颜色来实现半环、四分之一环效果。
关键代码:
//圆环起始角度
startAngle:-180,
//圆环图形颜色设置
itemStyle:{
color:"#fff"
}实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<style>
a {
font-weight: bold;
}
</style>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
series: [{
name: '访问来源',
type: 'pie',
radius: ['60%', '80%'],
startAngle: -180,
minShowLabelAngle: 180,
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 335,
name: '直达'
},
{
value: 660,
name: '营销广告'
},
{
value: 1000,
itemStyle: {
color: "#fff"
}
// name: '搜索引擎',
}
]
}, ]
};
BarBOX1.setOption(option);
</script>
</body>
</html>代码部分解析:
该图例的起始角度是startAngle:-180,因为背景色是白色所以一般不做展示的数据设置成了和背景色一致的颜色。
注:需要注意value值的设置。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
10525人已阅读

 六月初
六月初