vue调试工具Vue-Devtools安装步骤(提供已经编译好的插件)
Vue
2020-02-09 13:12:53
开始之前,也许你应该知道Vue-Devtools是什么?它有什么用处?
Vue-Devtools是基于chrome游览器的插件,用于vue开发调试。看到这里你也对Vue-Devtools有了解了吧,是不是迫不及待的想要知道该如何安装呢?
Vue-Devtools 两种安装方式:
1、chrome商店中下载直接安装
当然对于我们来说需要翻墙,所以如果您不是很方便建议第二种方法。
2、自己手工安装
找到vue-devtools的github项目,git到本地代码如下:
git clone https://github.com/vuejs/vue-devtools.git 安装所有npm包
npm install 编译项目
npm run build添加至chrome游览器
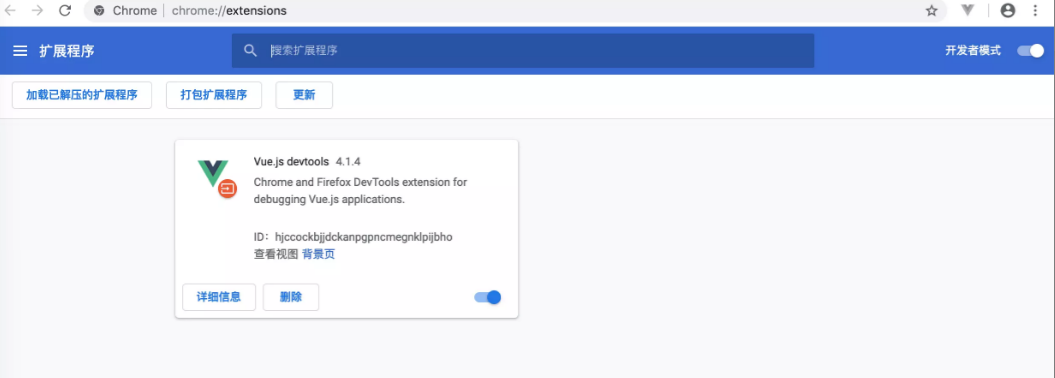
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。以上步骤,便可以正常调试了。
3、直接百度云盘获取已经编译好的代码
注:该方法是基于第二步编译出现各种错误不能正常编译,提供已经编译好了的代码,直接加载到谷歌的扩张程序中。
云盘地址:https://pan.baidu.com/s/1PBW1y4vSUG0hdATCIPtQIg (qcsw)

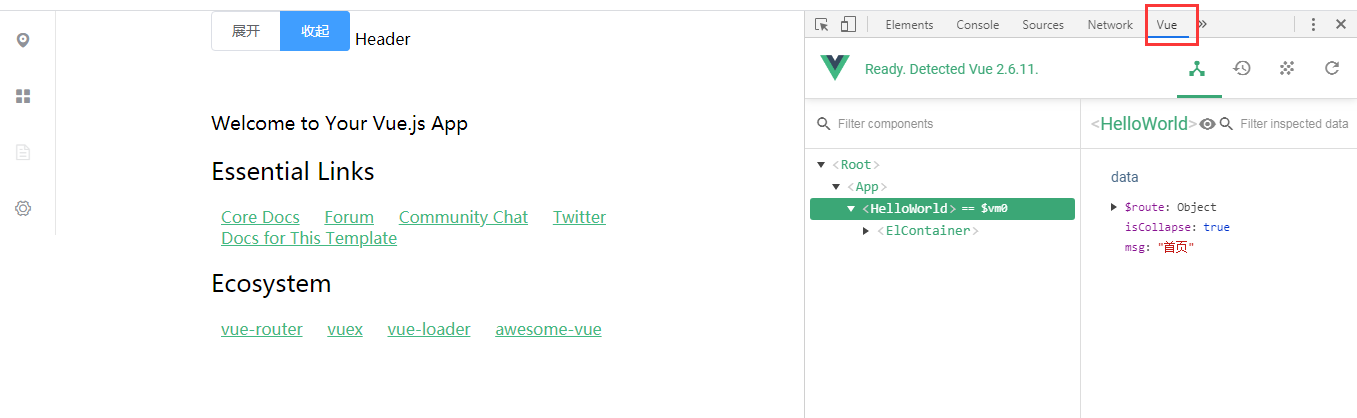
安装完成后,关闭浏览器从新打开,在开发者工具中即可出现该插件。

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3492人已阅读

 六月初
六月初