vue移动端中使用vue-html5-editor富文本编辑器详解
Vue
2020-06-09 10:07:44
富文本编辑器的应用常见于PC端的后台文章管理,但如果我们需求需要在手机端上使用富文本,我们要如何使用呢?
vue-html5-editor富文本编辑器的出现,使手机端上对于富文本的操作更加便捷!本文简要介绍如何基础使用vue-html5-editor编辑器!
最终效果如图:

1、安装vue-html5-editor
npm install vue-html5-editor --save-dev2、安装富文本所需要的icon图标
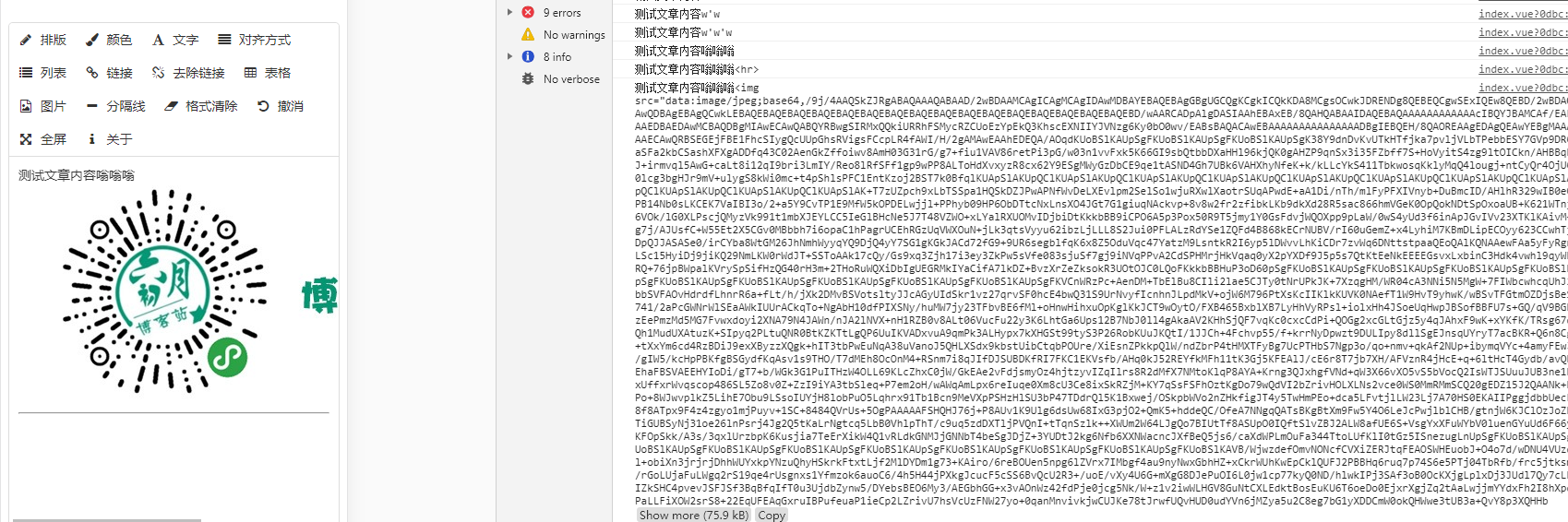
npm install font-awesome --save注:这里的为什么需要安装图标,通过下图便可以看出如果你未安装图标,那么操作栏将是一片空白!如下图

3、main.js进行全局设置
import VueHtml5Editor from 'vue-html5-editor'
import 'font-awesome/css/font-awesome.min.css'
Vue.use(VueHtml5Editor, {
// 全局组件名称,使用new VueHtml5Editor(options)时该选项无效
// global component name
name: "vue-html5-editor",
// 是否显示模块名称,开启的话会在工具栏的图标后台直接显示名称
// if set true,will append module name to toolbar after icon
showModuleName: true,
// 自定义各个图标的class,默认使用的是font-awesome提供的图标
// custom icon class of built-in modules,default using font-awesome
icons: {
text: "fa fa-pencil",
color: "fa fa-paint-brush",
font: "fa fa-font",
align: "fa fa-align-justify",
list: "fa fa-list",
link: "fa fa-chain",
unlink: "fa fa-chain-broken",
tabulation: "fa fa-table",
image: "fa fa-file-image-o",
hr: "fa fa-minus",
eraser: "fa fa-eraser",
undo: "fa-undo fa",
"full-screen": "fa fa-arrows-alt",
info: "fa fa-info",
},
// 配置图片模块
// config image module
// image: {
// // 文件最大体积,单位字节 max file size
// sizeLimit: 512 * 1024,
// // 上传参数,默认把图片转为base64而不上传
// // upload config,default null and convert image to base64
// upload: {
// url: null,
// headers: {},
// params: {},
// fieldName: {}
// },
// // 压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩
// // compression config,default resize image by localResizeIMG (https://github.com/think2011/localResizeIMG)
// // set null to disable compression
// compress: {
// width: 1600,
// height: 1600,
// quality: 80
// },
// // 响应数据处理,最终返回图片链接
// // handle response data,return image url
// uploadHandler(responseText){
// //default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"}
// var json = JSON.parse(responseText)
// if (!json.ok) {
// alert(json.msg)
// } else {
// return json.data
// }
// }
// },
// 语言,内建的有英文(en-us)和中文(zh-cn)
//default en-us, en-us and zh-cn are built-in
language: "zh-cn",
// 自定义语言
i18n: {
//specify your language here
"zh-cn": {
"align": "对齐方式",
"image": "图片",
"list": "列表",
"link": "链接",
"unlink": "去除链接",
"table": "表格",
"font": "文字",
"full screen": "全屏",
"text": "排版",
"eraser": "格式清除",
"info": "关于",
"color": "颜色",
"please enter a url": "请输入地址",
"create link": "创建链接",
"bold": "加粗",
"italic": "倾斜",
"underline": "下划线",
"strike through": "删除线",
"subscript": "上标",
"superscript": "下标",
"heading": "标题",
"font name": "字体",
"font size": "文字大小",
"left justify": "左对齐",
"center justify": "居中",
"right justify": "右对齐",
"ordered list": "有序列表",
"unordered list": "无序列表",
"fore color": "前景色",
"background color": "背景色",
"row count": "行数",
"column count": "列数",
"save": "确定",
"upload": "上传",
"progress": "进度",
"unknown": "未知",
"please wait": "请稍等",
"error": "错误",
"abort": "中断",
"reset": "重置"
}
},
// 隐藏不想要显示出来的模块
// the modules you don't want
hiddenModules: [],
// 自定义要显示的模块,并控制顺序
// keep only the modules you want and customize the order.
// can be used with hiddenModules together
visibleModules: [
"text",
"color",
"font",
"align",
"list",
"link",
"unlink",
"tabulation",
"image",
"hr",
"eraser",
"undo",
"full-screen",
"info",
],
// 扩展模块,具体可以参考examples或查看源码
// extended modules
modules: {
//omit,reference to source code of build-in modules
}
})4、vue页面中引用
<template>
<div class="content">
<vue-html5-editor :content="content" :height="400" @change="updateData"></vue-html5-editor>
</div>
</template>
<script>
export default {
data(){
return {content: '测试文章内容'}
},
methods: {
updateData(e = ''){
this.content = e;
console.info(e);
}
}
}
</script>
<style scoped>
</style>5、富文本编辑后数据如图:

7、官网地址及相关说明
vue-html5-editor官网地址直通车 通过官网的配置说明,我们可以对显示项,图片上传地址,显示项展示顺序等进行相关操作。最终是富文本更符合我们所需要的样式!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
861篇文章
3900人已阅读

 六月初
六月初