nuxt.js中配置使用sass(scss)方法详解
Vue
2020-06-18 10:31:59
nuxt.js是基于 Vue.js 的轻量级应用框架,那么在该框架的应用中我们使用CSS预处理器。如sass\scss要如何使用呢?
结果如图:

安装scss\sass:
npm install --save-dev node-sass sass-loader关于scss、sass两种使用场景。
1、使用import引入外部公用scss
2、直接在style中使用scss
场景一:(使用import方式引入)
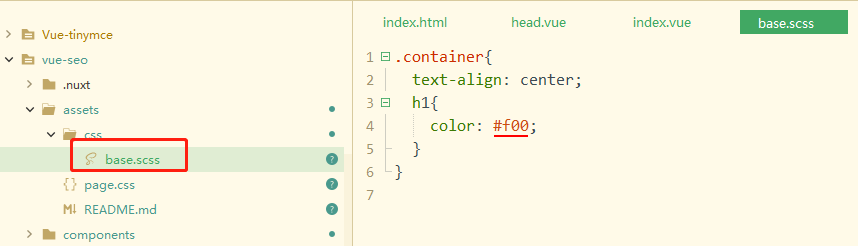
1、在assets文件夹中创建scss文件,如图:

2、在应用页面通过import引入
<template>
<div class="container">
<div>
<Logo></Logo>
<h1 class="title">
六月初博客站
</h1>
<h4 class="subtitle">
六月初博客站,是一个记录自己生活点滴、互联网技术的原创独立博客。
</h4>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
head(){
return {
title:'ceshi'
}
}
}
</script>
<style lang="scss">
@import '../assets/css/base.scss';
</style>场景二:直接在style中使用
<template>
<div class="container">
<div>
<Logo></Logo>
<h1 class="title">
六月初博客站
</h1>
<h4 class="subtitle">
六月初博客站,是一个记录自己生活点滴、互联网技术的原创独立博客。
</h4>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
head(){
return {
title:'ceshi'
}
}
}
</script>
<style lang="scss">
.container{
text-align: center;
h1{
color: #f00;
}
}
</style>应用场景汇总:通常我们对于一些公用的样式或基础样式会使用import方式引入,而对于一些在特定页面中才会应用的方式建议直接在页面的style中使用。按照这种原理汇总的信息,会使我们的代码更便于管理和查找!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
5630人已阅读

 六月初
六月初