markdown内容在html中进行展示
JavaScipt
2020-08-11 15:49:49
markdown内容信息展示在HTML中如何使用?本文给予editormd介绍如何将markdown文件展示在页面中。
步骤一:引入js文件
<script src="js/jquery.min.js"></script>
<script src="../lib/marked.min.js"></script>
<script src="../lib/prettify.min.js"></script>
<script src="../lib/raphael.min.js"></script>
<script src="../lib/underscore.min.js"></script>
<script src="../lib/sequence-diagram.min.js"></script>
<script src="../lib/flowchart.min.js"></script>
<script src="../lib/jquery.flowchart.min.js"></script>
<script src="../editormd.js"></script>步骤二:创建展示div块
<div id="test-editormd1" >
<textarea style="display: none;"></textarea>
</div>步骤三:使用editormd插件,插入markdown内容。
testEditor1 = editormd.markdownToHTML("test-editormd1", {
markdown:'markdown内容',
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
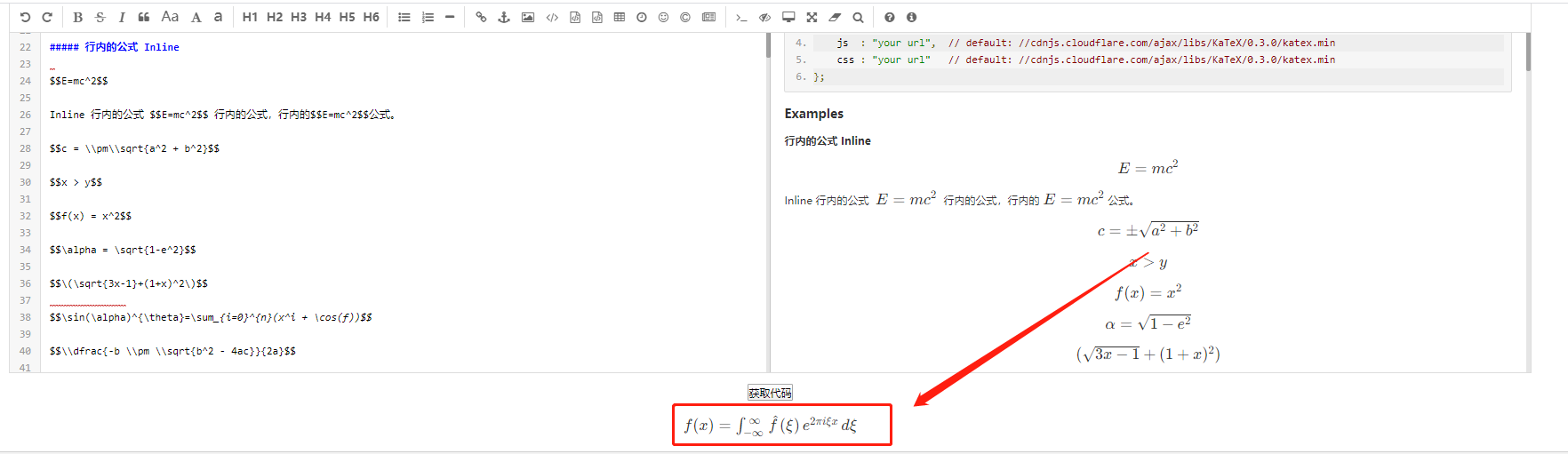
});效果预览:

上方是通过js将内容动态添加到文中,除开该种方式外也可以直接吧markdown的内容写入在textarea。步骤如下:
1、同前方步骤一引入对应js
2、创建div
<div id="test-editormd1" >
<textarea style="display: none;">markdown内容</textarea>
</div>3、调用editormd插件
testEditor1 = editormd.markdownToHTML("test-editormd1", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});最终执行效果同上图,官网地址:http://editor.md.ipandao.com/
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4905人已阅读

 六月初
六月初