markdown富文本编辑器editormd基础使用详解
JavaScipt
2020-08-11 17:16:00
editormd富文本编辑器使用解析:
代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>Tex 科学公式语言 (TeX/LaTeX) - Editor.md examples</title>
<link rel="stylesheet" href="../css/editormd.css" />
</head>
<body>
<div id="test-editormd">
<textarea style="display:none;">[TOC]
#### Setting
{
tex : true
}
#### Custom KaTeX source URL
</textarea>
</div>
<script src="js/jquery.min.js"></script>
<script src="../editormd.js"></script>
<script type="text/javascript">
$(function() {
var testEditor = editormd("test-editormd", {
width: "90%",
height: 640,
path: '../lib/',
tex: true
});
});
</script>
</body>
</html>获取富文本中markdown内容:
testEditor.getMarkdown()官网地址:http://editor.md.ipandao.com/
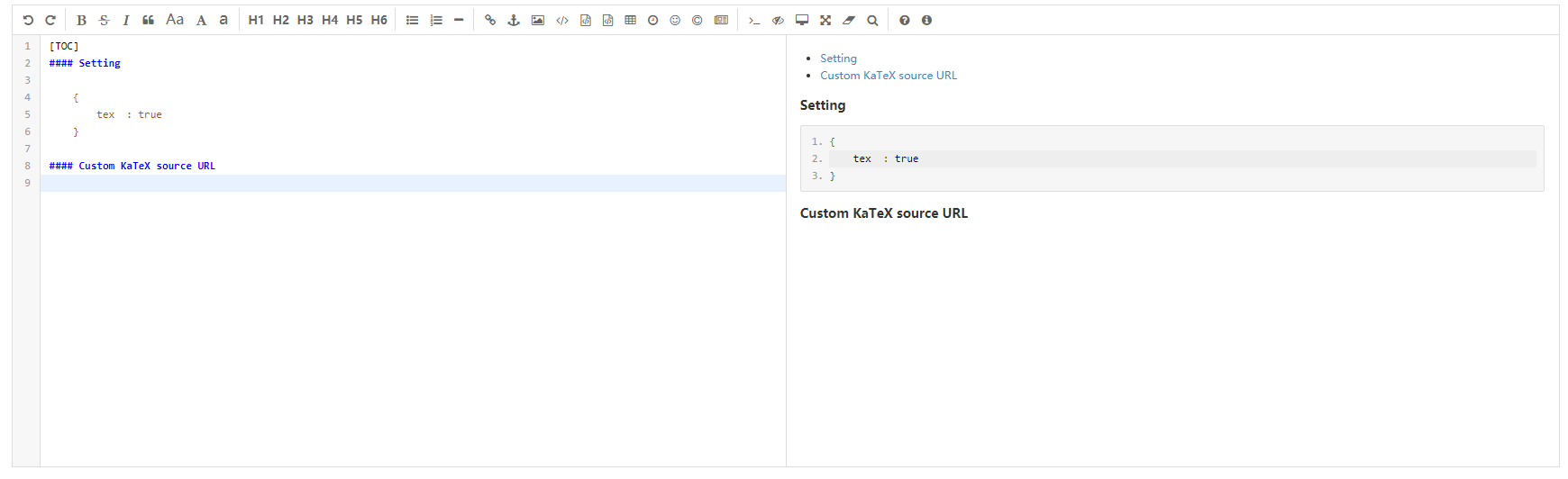
效果如图:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3798人已阅读

 六月初
六月初