javascript基于crypto-js加密库实现sha1、sha3、sha256、sha512方式加密
JavaScipt
2023-02-07 21:54:01
开发中需要前端进行对数据的加密操作,本文详细讲解基于crypto-js加密库如何实现前端的加密操作。
常见加密为:在线加密工具、前端加密库加密、后端代码加密。
一、在线加密工具
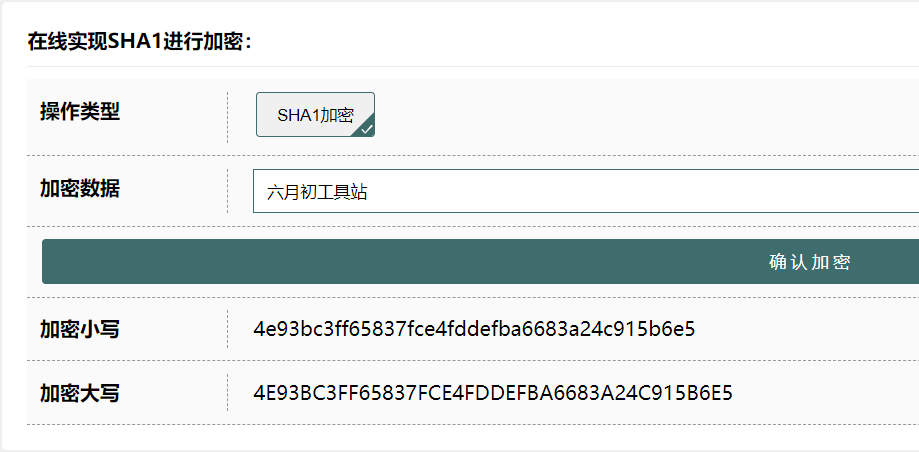
本站提供了在线前端加密工具《在线实现SHA1方式进行加密》、《在线实现SHA3方式进行加密》、《在线实现SHA256方式进行加密》、《在线实现SHA512方式进行加密》,工具效果如图:

二、前端加密库crypto-js加密
2.1、开始先安装crypto-js加密库
npm install crypto-js 2.2、在需要加密的项目或页面中引入加密库
import CryptoJS from "crypto-js"; 2.3、使用crypto-js实现sha1方式加密
CryptoJS.SHA1('六月初工具站') 2.4、使用crypto-js实现sha3方式加密
//加密224位
CryptoJS.SHA3('六月初博客',{ outputLength: 224 })
加密256位
CryptoJS.SHA3('六月初博客站',{ outputLength: 256})
加密384位
CryptoJS.SHA3('六月初工具',{ outputLength: 384})
加密512位
CryptoJS.SHA3('六月初工具站',{ outputLength: 512}) 2.5、使用crypto-js实现sha256方式加密
CryptoJS.SHA256('加密数据') 2.6、使用crypto-js实现sha512方式加密
CryptoJS.SHA512('加密').toString()如上便是使用crypto-js加密库实现的sha1、sha3、sha256、sha512四种方式加密代码详情。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
6803人已阅读

 六月初
六月初