echarts折线图加载中遮罩层showLoading自定义背景色及字体颜色效果
Echarts
2023-02-13 18:00:14
echarts的开发使用在对于着重于用户数据体验的网站的占着极大的比重,那么在开发echarts中如何开启数据未加载成功前,图表数据加载中提示呢?
文中就echarts开启加载提示及对遮罩层自定义配置给出详细代码说明。
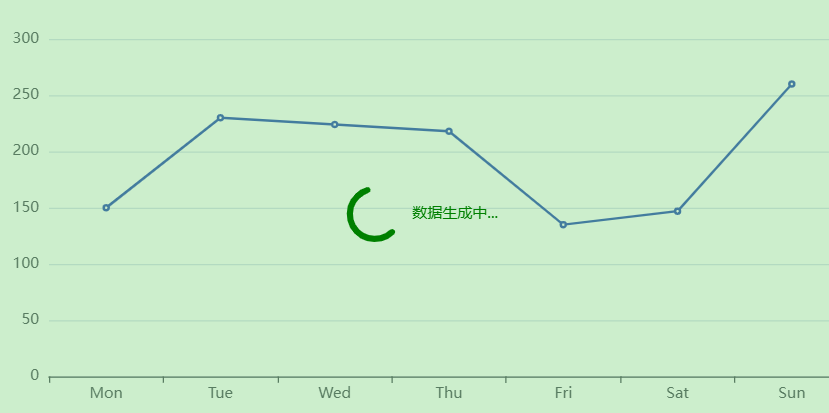
效果如图:

一、关键开启、关闭参数配置:
//显示加载中遮罩层
myChart.showLoading();
//关闭遮罩层
myChart.hideLoading();通过以上可以开启echarts图标库的默认配置的加载动画,那么如果要实现更多自定义如字体颜色、遮罩层颜色等的配置要如何实现呢?代码之前先给出完整的代码,再来根据代码解释对应参数的配置及使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.1/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
myChart.setOption(option);
myChart.showLoading({
text: '数据生成中...',
color: 'green',
textColor: 'green',
maskColor: 'rgba(0, 170, 0, 0.2)',
spinnerRadius:20
});
//3秒后关闭遮罩层
setTimeout(function(){
myChart.hideLoading()
},3000)
</script>
</body>
</html>通过上述完整代码可以看出对于遮罩层样式的配置集中在 showLoading参数中,那么该参数中那些配置又是什么含义呢?
二、配置含义详解:
2.1、text即加载中的提示语句,默认为loading
2.2、color加载圆弧的颜色,默认为#c23531
2.3、textColor即字体颜色,默认黑色
2.4、maskColor遮罩层的颜色,该颜色值为rgba格式,优势在于可以定义透明度
2.5、spinnerRadius加载圆弧的半径,默认为10
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
891篇文章
7083人已阅读

 六月初
六月初