echarts饼图数据自动显示
Echarts
2018-11-30 09:52:16
效果描述:
echarts饼图数据一直显示在图上,这样就可以一目了然的知道哪些模块有有多少数据及百分占比!
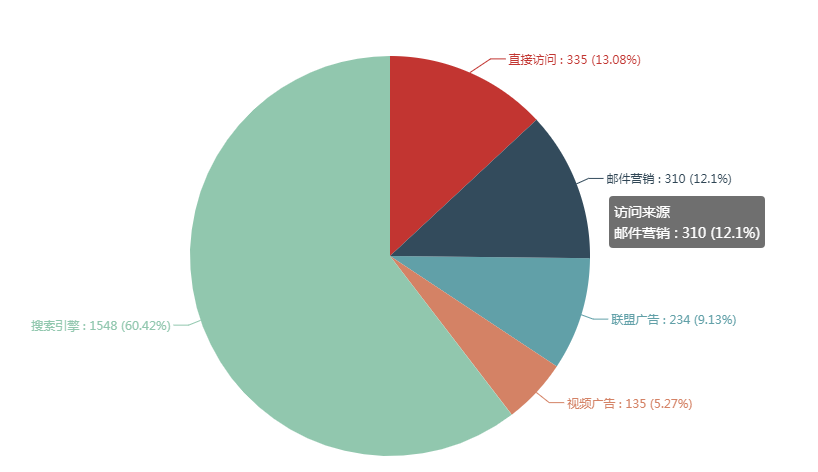
效果图

全部代码:(可直接粘贴到html中运行查看效果!)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option1 = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '80%',
center: ['50%', '50%'],
itemStyle: {
normal: {label:{
show:true,
formatter:'{b} : {c} ({d}%)'
},
labelLine:{show:true}},
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
}
]
};
BarBOX1.setOption(option1);
</script>
</body>
</html>主要效果代码:
normal: {label:{
show:true,
formatter:'{b} : {c} ({d}%)'
},
labelLine:{show:true}}
},结语:征途遥远!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2514人已阅读

 六月初
六月初