百度地图NavigationControl控件使用
地图开发
2018-12-02 15:24:41
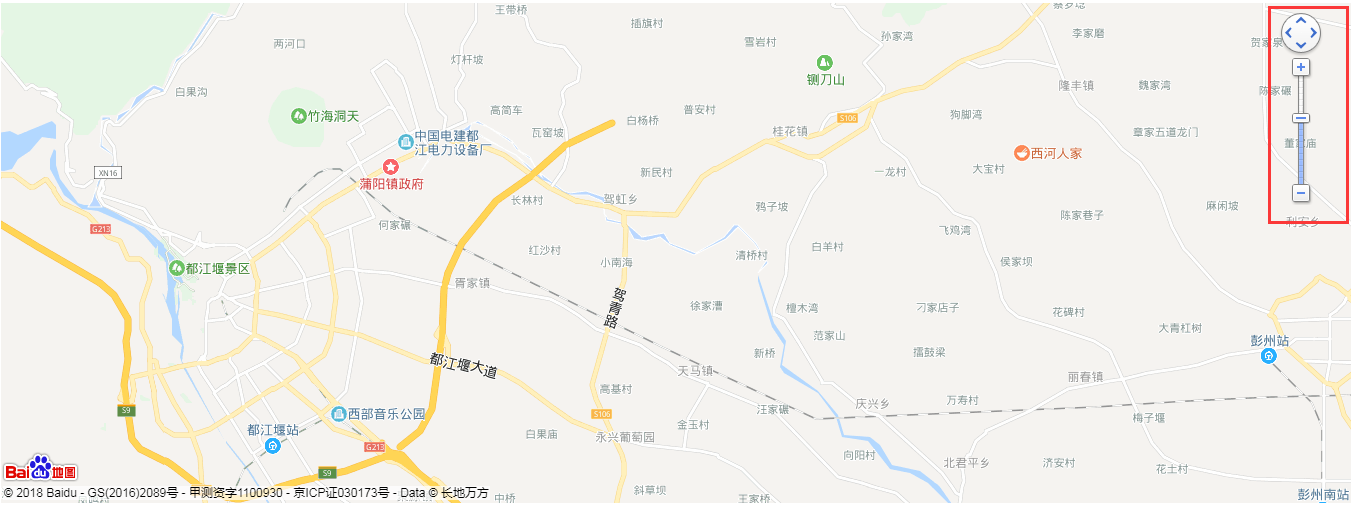
先看效果图:

基础讲解:
NavigationControl地图平移缩放控件,PC端默认地图左上方;该控件包含了控制地图平移和缩放功能两样功能。移动端提供缩放控件,默认在地图右下方
基础使用:
var navControl = new BMap.NavigationControl({
anchor:BMAP_ANCHOR_TOP_RIGHT ,//显示在右上角
type:BMAP_NAVIGATION_CONTROL_LARGE//显示完整的平移缩放空间
});
map.addControl(navControl);参数讲解:
anchor允许的值为:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
type允许的值:
BMAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件。
BMAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件。
BMAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能。
BMAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能。
效果图完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里需要自己申请ak"></script>
</head>
<body>
<!--百度地图容器-->
<div id="map" style="height: 500px;"></div>
</body>
<script>
initMap()
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
addMapControl()
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(103.632988,30.995601),13);
}
function addMapControl(){
var navControl = new BMap.NavigationControl({
anchor:BMAP_ANCHOR_TOP_RIGHT ,
type:BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(navControl);
}
</script>
</html>结语:生活在于每一天的积累!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
6379人已阅读

 六月初
六月初