koala软件使用方法
其它
2019-01-04 13:56:36
一、下载
官方地址:http://koala-app.com/index-zh.html
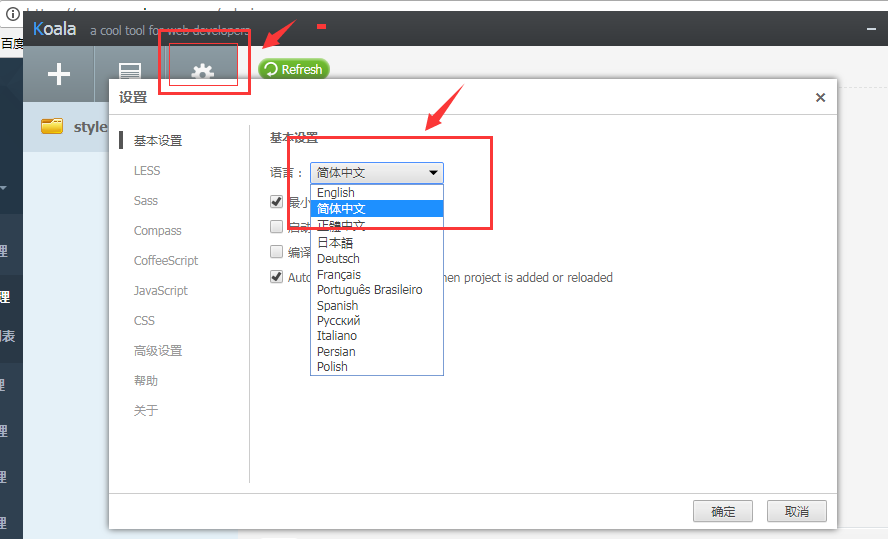
二、语言设置

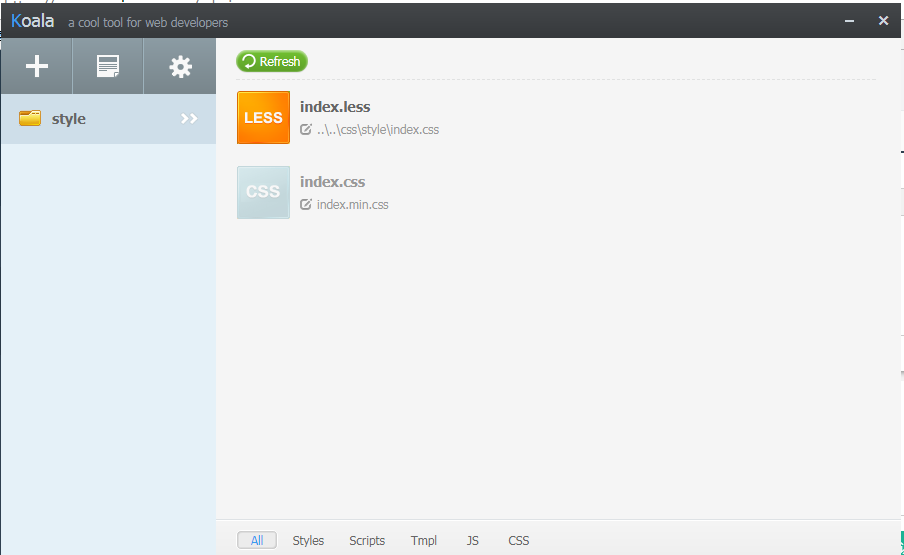
三、载入需要编译的文件夹
通过左上角的+号或者直接将你的less文件夹拉入koala软件中;
本例中是将需要编译的文件统一放在style文件夹中!

三、设置输出路径
选中需要需要编译的less文件,右键设置输出路径,如:index.css
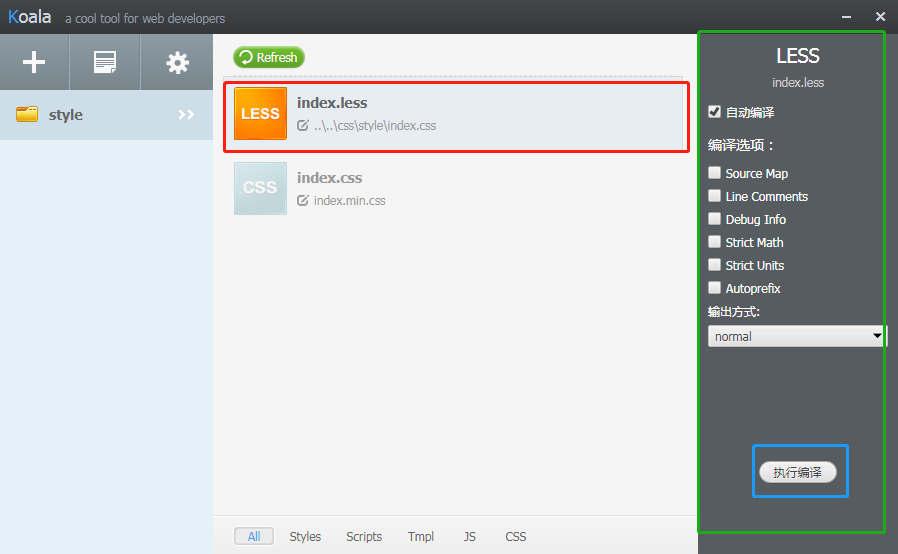
四、执行编译
选中需要编译的文件,会显示如图右边区域,点击下方的执行编译,如果弹出success则,编译成功!

五、html中引入index.css文件即可正常使用。
注:上图中的自动编译需要选中,这样你在使用的时候就不用每次都去执行编译。
上图中,输出方式有两种方式,分别为压缩和不压缩。
normal不压缩、compress压缩
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4071人已阅读

 六月初
六月初