纯CSS实现各个方向三角形、箭头
CSS
2019-01-04 15:13:22
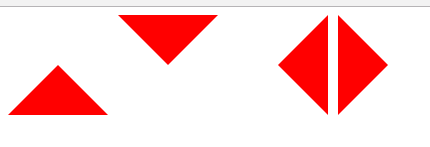
废话不多说,直接看效果预览:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.pull-left{
float: left;
margin-right: 10px;
}
.arrowtop{
height: 0;
width: 0;
overflow: hidden;
border-style: dashed dashed solid dashed;
border-color: transparent transparent #f00 transparent;
border-width: 50px;
}
.arrowbottom{
height: 0;
width: 0;
overflow: hidden;
border-style:solid dashed dashed dashed;
border-color:#f00 transparent transparent transparent;
border-width: 50px;
}
.arrowleft{
height: 0;
width: 0;
overflow: hidden;
border-style: dashed solid dashed dashed;
border-color: transparent #f00 transparent transparent;
border-width: 50px;
}
.arrowright{
height: 0;
width: 0;
overflow: hidden;
border-style: dashed dashed dashed solid;
border-color: transparent transparent transparent #f00;
border-width: 50px;
}
</style>
</head>
<body>
<div class="arrowtop pull-left">
</div>
<div class="arrowbottom pull-left">
</div>
<div class="arrowleft pull-left">
</div>
<div class="arrowright pull-left">
</div>
</body>
</html>最后根据箭头,制作一个四色图:

代码:
.arrowall{
height: 0;
width: 0;
overflow: hidden;
border-style: solid;
border-color: green yellow cornflowerblue #f00;
border-width: 50px;
}
<div class="arrowall">
</div>还有更多其余的,大家可以根据这个逻辑去做出你想要的东西!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4364人已阅读

 六月初
六月初