echarts中legend分页自定义上一页、下一页图标
Echarts
2019-01-20 10:18:18
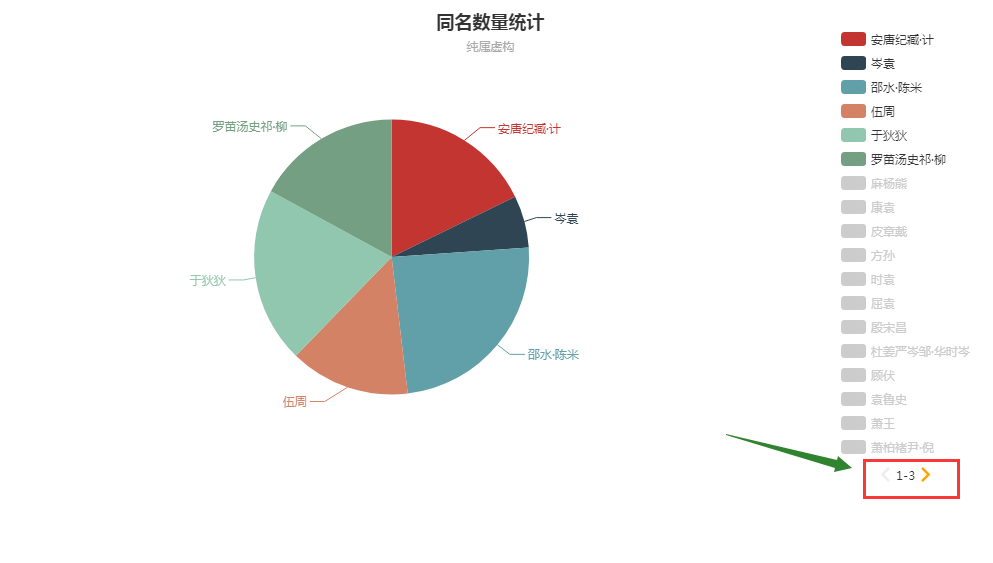
样式预览:

主要代码:
pageIcons:{
vertical:["path://M687.4,990l115.3-115.3L427.9,500l374.7-374.7L687.4,10l-490,490L687.4,990z","path://M197.8,124.3L312.2,10l490,490l-490,490L197.8,875.7L573.5,500L197.8,124.3z"]
},
pageIconInactiveColor:"#ededed",//翻页按钮未激活颜色设置
pageIconColor:"orange",//翻页按钮颜色
pageFormatter:"{current}-{total}",//页数样式设置按钮样式代码解析:
pageIcons:{
//垂直
vertical:["path://M687.4,990l115.3-115.3L427.9,500l374.7-374.7L687.4,10l-490,490L687.4,990z","path://M197.8,124.3L312.2,10l490,490l-490,490L197.8,875.7L573.5,500L197.8,124.3z"]
//水平 水平这里的svg 本人是直接复制的垂直的svg 需要你根据实际清楚从新写入
// horizontal:["path://M687.4,990l115.3-115.3L427.9,500l374.7-374.7L687.4,10l-490,490L687.4,990z","path://M197.8,124.3L312.2,10l490,490l-490,490L197.8,875.7L573.5,500L197.8,124.3z"]
},推荐svg样式下载地址:在线图标下载
完整实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
<script src="../canavs/jquery-1.8.3.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<div id="ids">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
var data = {"legendData":["安唐纪臧·计","岑袁","邵水·陈米","伍周","于狄狄","罗苗汤史祁·柳","麻杨熊","康袁","皮章戴","方孙","时袁","屈袁","殷宋昌","杜姜严岑邹·华时岑","顾伏","袁鲁史","萧王","萧柏褚尹·倪","贾卞","李孔","姚傅常韦·吕邬韩","严喻","计钱时茅·邵","周鲁昌","贺岑李顾·祁","和卞","朱卞·殷庞","昌陈平·赵邹尹","茅葛","葛云","路茅","赵黄","蓝谢陶","傅路喻彭吕·岑","凤范·花","罗蒋喻","窦阮和·朱","褚席章","苏平曹","萧任纪苏毛·谈","朱喻","卜纪蓝","萧元袁·穆","汤姚水纪任·孔","酆冯何戴·凤顾雷","滕吕何·岑","禹孙史","臧戴","齐陈","薛汤娄"],"seriesData":[{"name":"安唐纪臧·计","value":50114},{"name":"岑袁","value":17314},{"name":"邵水·陈米","value":68290},{"name":"伍周","value":39833},{"name":"于狄狄","value":58336},{"name":"罗苗汤史祁·柳","value":48110},{"name":"麻杨熊","value":93167},{"name":"康袁","value":4965},{"name":"皮章戴","value":68754},{"name":"方孙","value":13393},{"name":"时袁","value":6608},{"name":"屈袁","value":73742},{"name":"殷宋昌","value":36592},{"name":"杜姜严岑邹·华时岑","value":10266},{"name":"顾伏","value":77807},{"name":"袁鲁史","value":36501},{"name":"萧王","value":38607},{"name":"萧柏褚尹·倪","value":97993},{"name":"贾卞","value":80581},{"name":"李孔","value":64651},{"name":"姚傅常韦·吕邬韩","value":18357},{"name":"严喻","value":68030},{"name":"计钱时茅·邵","value":46683},{"name":"周鲁昌","value":54121},{"name":"贺岑李顾·祁","value":8153},{"name":"和卞","value":40778},{"name":"朱卞·殷庞","value":23166},{"name":"昌陈平·赵邹尹","value":84282},{"name":"茅葛","value":7784},{"name":"葛云","value":39611},{"name":"路茅","value":48172},{"name":"赵黄","value":7047},{"name":"蓝谢陶","value":62887},{"name":"傅路喻彭吕·岑","value":74794},{"name":"凤范·花","value":4696},{"name":"罗蒋喻","value":89898},{"name":"窦阮和·朱","value":96300},{"name":"褚席章","value":54455},{"name":"苏平曹","value":74677},{"name":"萧任纪苏毛·谈","value":5280},{"name":"朱喻","value":82601},{"name":"卜纪蓝","value":87327},{"name":"萧元袁·穆","value":10260},{"name":"汤姚水纪任·孔","value":87293},{"name":"酆冯何戴·凤顾雷","value":16417},{"name":"滕吕何·岑","value":47180},{"name":"禹孙史","value":79832},{"name":"臧戴","value":80381},{"name":"齐陈","value":86496},{"name":"薛汤娄","value":27500}],"selected":{"安唐纪臧·计":true,"岑袁":true,"邵水·陈米":true,"伍周":true,"于狄狄":true,"罗苗汤史祁·柳":true,"麻杨熊":false,"康袁":false,"皮章戴":false,"方孙":false,"时袁":false,"屈袁":false,"殷宋昌":false,"杜姜严岑邹·华时岑":false,"顾伏":false,"袁鲁史":false,"萧王":false,"萧柏褚尹·倪":false,"贾卞":false,"李孔":false,"姚傅常韦·吕邬韩":false,"严喻":false,"计钱时茅·邵":false,"周鲁昌":false,"贺岑李顾·祁":false,"和卞":false,"朱卞·殷庞":false,"昌陈平·赵邹尹":false,"茅葛":false,"葛云":false,"路茅":false,"赵黄":false,"蓝谢陶":false,"傅路喻彭吕·岑":false,"凤范·花":false,"罗蒋喻":false,"窦阮和·朱":false,"褚席章":false,"苏平曹":false,"萧任纪苏毛·谈":false,"朱喻":false,"卜纪蓝":false,"萧元袁·穆":false,"汤姚水纪任·孔":false,"酆冯何戴·凤顾雷":false,"滕吕何·岑":false,"禹孙史":false,"臧戴":false,"齐陈":false,"薛汤娄":false}};
option = {
title : {
text: '同名数量统计',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
data: data.legendData,
selected: data.selected,
pageIcons:{
//垂直
vertical:["path://M687.4,990l115.3-115.3L427.9,500l374.7-374.7L687.4,10l-490,490L687.4,990z","path://M197.8,124.3L312.2,10l490,490l-490,490L197.8,875.7L573.5,500L197.8,124.3z"]
//水平 水平这里的svg 本人是直接复制的垂直的svg 需要你根据实际清楚从新写入
// horizontal:["path://M687.4,990l115.3-115.3L427.9,500l374.7-374.7L687.4,10l-490,490L687.4,990z","path://M197.8,124.3L312.2,10l490,490l-490,490L197.8,875.7L573.5,500L197.8,124.3z"]
},
pageIconInactiveColor:"#ededed",//翻页按钮未激活颜色设置
pageIconColor:"orange",//翻页按钮颜色
pageFormatter:"{current}-{total}",//页数样式设置
},
series : [
{
name: '姓名',
type: 'pie',
radius : '55%',
center: ['40%', '50%'],
data: data.seriesData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
BarBOX1.setOption(option);
</script>
</body>
</html>更多详细设置,大家可以去echarts官网查看;
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4482人已阅读

 六月初
六月初