CSS文字两端对齐justify多用于表单文字两端对齐
CSS
2019-01-20 12:04:25
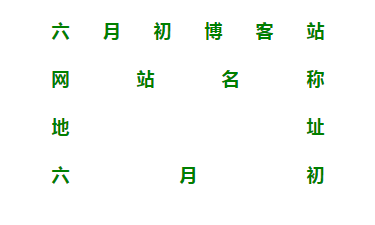
效果预览:

用处解析:两端对齐在表单中的运用最为频繁。在我们最常用的text-algin中就提供了两段对齐的属性justify;但该属性有个要求即:(在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行伪元素)
代码为:
li span{
text-align: justify;
}
li span:after {
display: inline-block;
width: 100%;
content: '';
}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style type="text/css">
*{margin: 0;padding: 0;}
ul{
list-style: none;
width: 100%;
margin-top: 20px;
}
li{
width: 100%;
display: block;
overflow: hidden;
font-size: 18px;
font-weight: bold;
color: #008000;
}
li span{
width: 20%;
display: block;
text-align: justify;
margin: 0 auto;
}
li span:after {
display: inline-block;
width: 100%;
content: '';
}
li input{
float: left;
}
</style>
<form action="" method="post">
<ul>
<li>
<span id="">六月初博客站</span>
</li>
<li>
<span id="">网站名称</span>
</li>
<li>
<span id="">地址</span>
</li>
<li>
<span id="">六月初</span>
</li>
</ul>
<!--<input type="submit" value=""/>-->
</form>
</body>
</html>如果感觉最后多了空行,可以为元素设置一个高度,并且设置overflow: hidden隐藏掉即可。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3497人已阅读

 六月初
六月初