echatrs折线图分段显示不同颜色
Echarts
2019-01-21 11:14:43
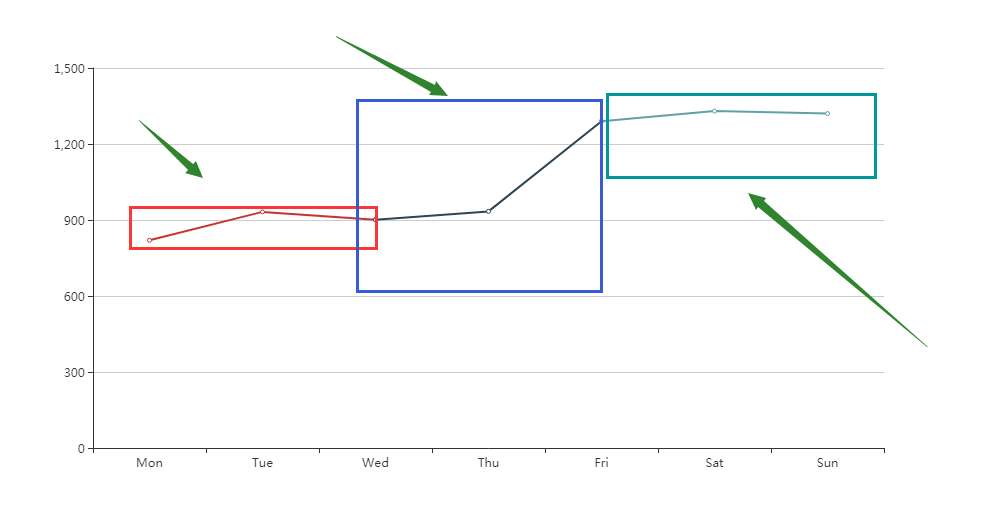
效果预览:

实现原理:series中传入多条数据,使用'-'代替空数据;
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
<script src="../canavs/jquery-1.8.3.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<div id="ids">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932,901, '-', '-','-','-'],
type: 'line'
},{
data: ['-', '-', 901, 934, 1290, '-', '-'],
type: 'line'
},
{
data: ['-', '-','-', '-', '1290', 1330, 1320],
type: 'line'
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>结语:echatrs折线图分段显示不同颜色
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
2712人已阅读

 六月初
六月初