echarts去掉X轴、Y轴线
Echarts
2019-02-21 17:28:11
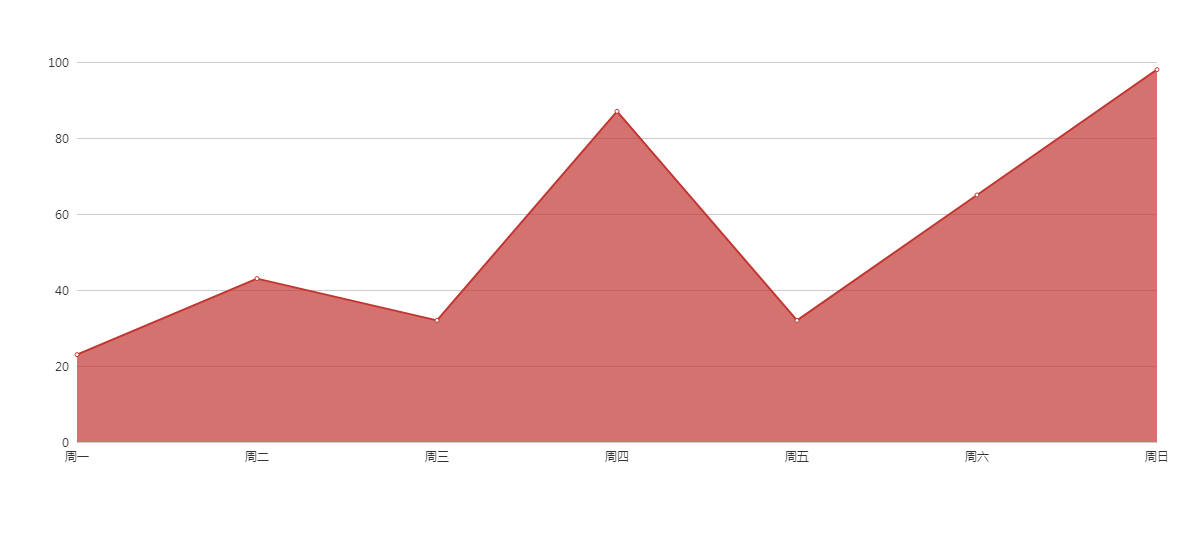
echarts折线图、柱状图去掉X轴、Y轴线效果图:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option1 = {
xAxis: {
type: 'category',
boundaryGap: false,
axisLine: {show:false},//轴线不显示
axisTick: {show:false},//
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value',
axisLine: {show:false},//轴线不显示
axisTick: {show:false},//
},
series: [{
data: [23, 43, 32, 87, 32, 65, 98],
type: 'line',
areaStyle: {}
}]
};
BarBOX1.setOption(option1);
</script>
</body>
</html>主要代码:
axisLine: {show:false},//轴线不显示
axisTick: {show:false},//关于更多echarts的设置,大家可以去官网查看!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
10001人已阅读

 六月初
六月初