echarts去掉网格线
Echarts
2019-02-21 17:39:37
echarts在开发中,又是需求,需要我们去掉折线图、柱状图等后面的网格线来达到美观的效果,那么在代码具体实现中我们如何去掉网格线呢?
只需要一句代码即可:
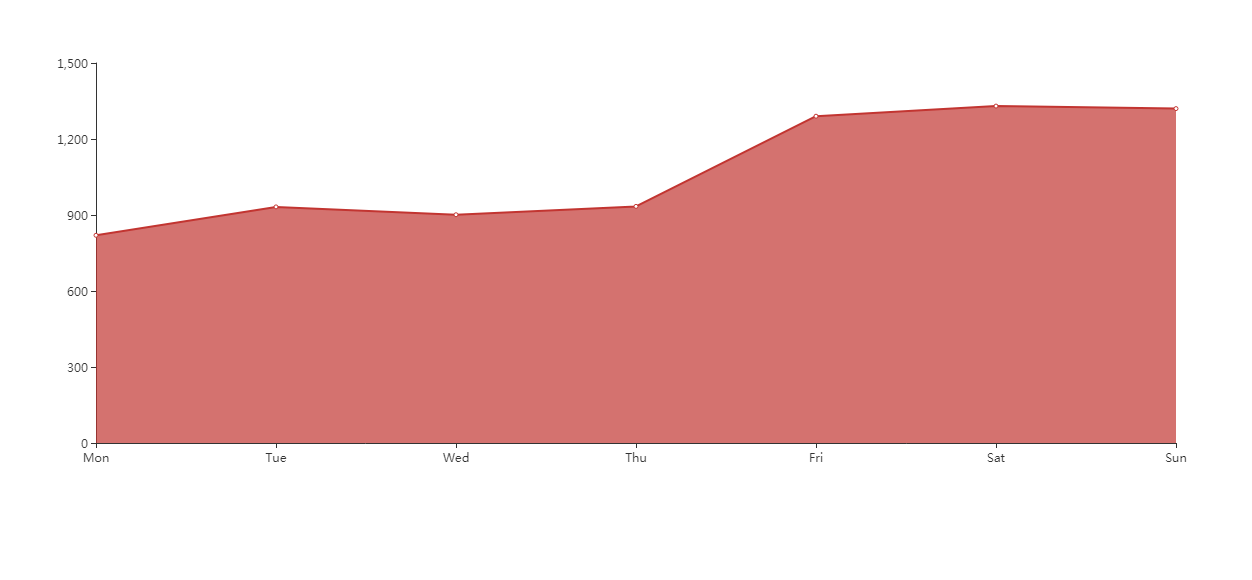
splitLine:{show: false},//去除网格线效果图:

echarts去掉网格线完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option1 = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
splitLine:{show: false},//去除网格线
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}]
};
BarBOX1.setOption(option1);
</script>
</body>
</html>注:echarts更多使用,大家可以查看本博客echarts类别!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3828人已阅读

 六月初
六月初