flex布局实现垂直居中
CSS
2019-03-08 18:13:53
Flex 布局的元素,称为 Flex 容器(flex container。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item)。该篇文章主要讲解flex布局的两个属性,来实现我们在项目中最常遇到的flex垂直布局、flex水平布局!
align-items属性:align-items属性定义项目在交叉轴上如何对齐。(既,我们常说句的垂直居中就是用它里面的center)
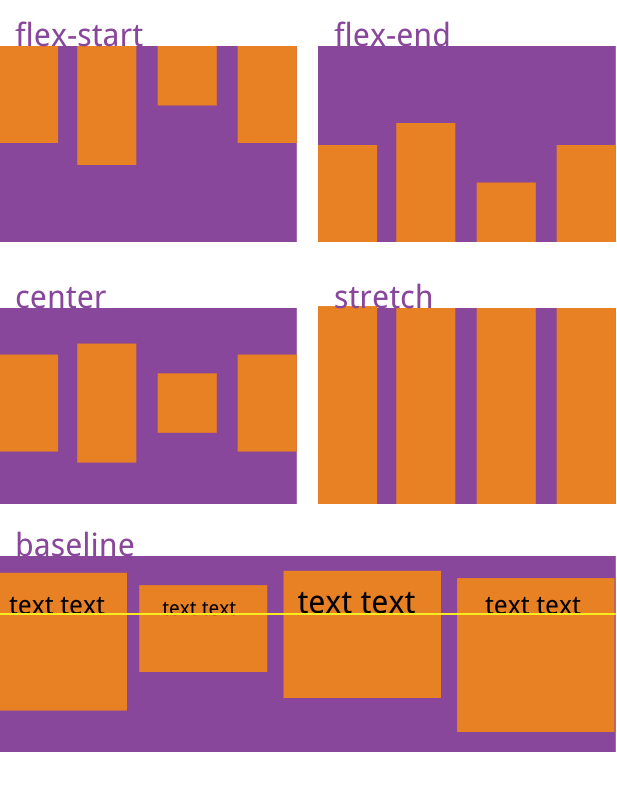
stretch : 默认值。元素被拉伸以适应容器。
center :元素位于容器的中心。
flex-start:元素位于容器的开头。
flex-end:元素位于容器的结尾。
baseline:元素位于容器的基线上。
网上共享的效果图:

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.flexbox{
display: flex;
height: 400px;
background: #31B0D5;
align-items: center;
}
</style>
</head>
<body>
<div class="flexbox">
<div class="flex_left">
左边区域
</div>
<div class="flex_right">
右边区域
</div>
</div>
</body>
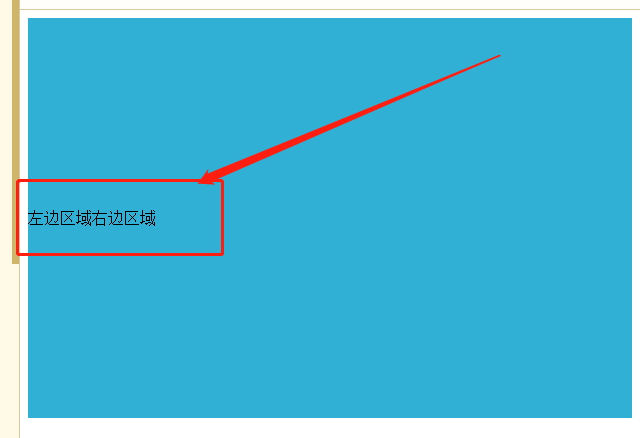
</html>实现效果:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3132人已阅读

 六月初
六月初