flex布局实现水平居中
CSS
2019-03-10 16:51:00
flex布局方式是在手机端高速的发展中,被应用的越加广泛。那么关于事先水平居中,除开我们常用margin,用flex我们要如何设置水平居中呢?
flex水平居中主要用到的是justify-content 属性;
语法:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;属性值解析:
flex-start:默认值。项目位于容器的开头。
flex-end:项目位于容器的结尾。
center:项目位于容器的中心。
space-between:项目位于各行之间留有空白的容器内。
space-around:项目位于各行之前、之间、之后都留有空白的容器内。
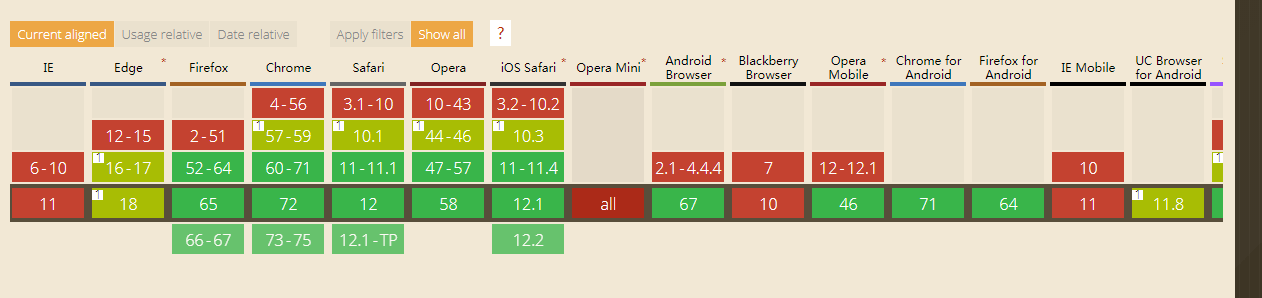
兼容性预览:

看到上面的属性值解析,想必大家已经清楚要怎么使用了吧!
完整案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.flexbox{
display: flex;
height: 400px;
background: #31B0D5;
justify-content: center;/* 水平居中 */
align-items: center;/* 垂直居中 */
}
</style>
</head>
<body>
<div class="flexbox">
<div class="flex_left">
左边区域
</div>
<div class="flex_right">
右边区域
</div>
</div>
</body>
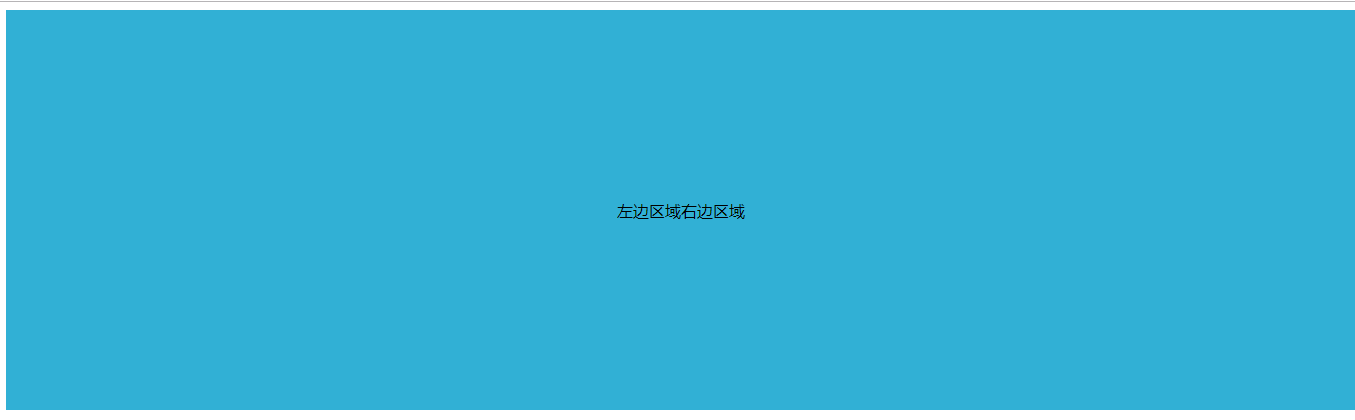
</html>案例预览:

属性值图片解析:

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3535人已阅读

 六月初
六月初