echarts设置图表和容器之间的间距
Echarts
2019-03-10 17:23:44
echarts修改图表与容器间的间距!在实际网页开发中,特别是针对一些小屏幕的设备上来说,echarts默认的图表与容器间的间距,就会显得很大。那么对于这种情况,我们要如何修改图表与容器间的间距来使echarts显示更加合理呢?
其实在echarts已经为我们提供了对应的参数:grid
在grid中有这四个子参数分别为:
left:组件离容器左侧的距离。(默认10%)
right:组件离容器右侧的距离。(默认10%)
top:组件离容器上侧的距离(默认60px)
bottom:组件离容器下侧的距离(默认60px)
看到这里,相比大家已经明白了吧!没错,echarts提供了百分比和具体像素两种方式!
说了这么多,让我们一起来看看一个实例吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;background: #f00;">
</div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
grid:{
show: true,
backgroundColor:"#000",//设置图表背景色(注:如果使用背景色必须配合show:true)
top:10,
bottom:10,
left:10,
right:10
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}]
};
BarBOX1.setOption(option);
</script>
</body>
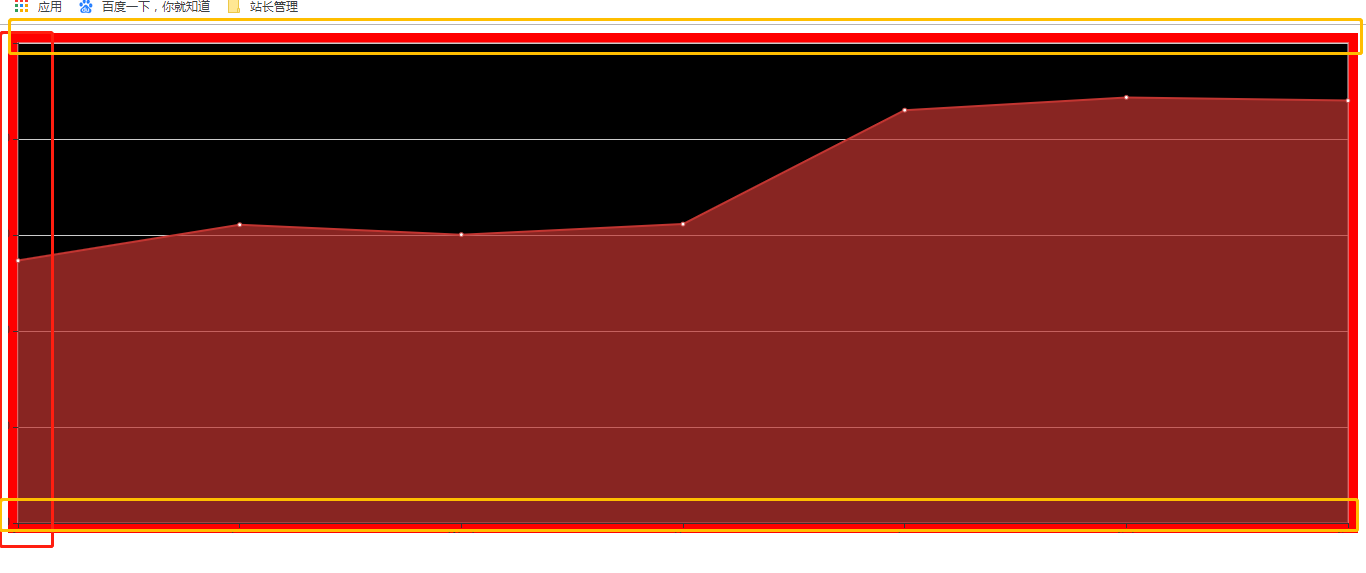
</html>效果预览:

从上图可以看出图表与容器之间的间距已经只有10像素的距离!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
8723人已阅读

 六月初
六月初