echarts在每个折线点上显示具体数据
Echarts
2019-03-10 18:14:01
echarts的应用我们就不多多加言论了,本文讲解如何在折线图的每个折点都显示数值。
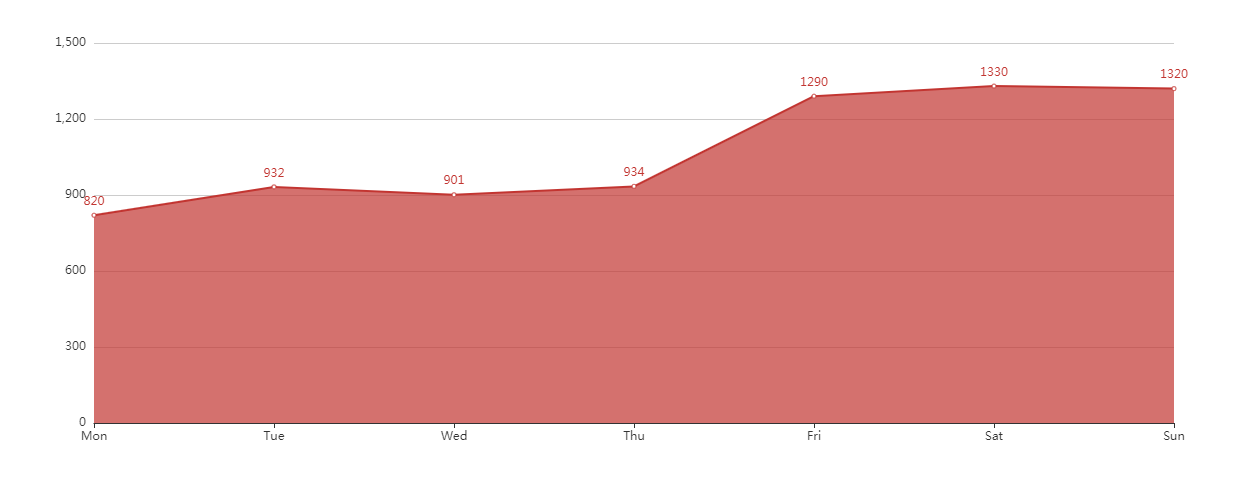
开始之前我们先来看看效果是否是你想要的:

主要实现代码:
在 series中添加:itemStyle : { normal: {label : {show: true}}},
示例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value', axisLine: {show:false},//轴线不显示
axisTick: {show:false},//
// show:false
},
series: [{
itemStyle : { normal: {label : {show: true}}},
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}]
};
BarBOX1.setOption(option);
</script>
</body>
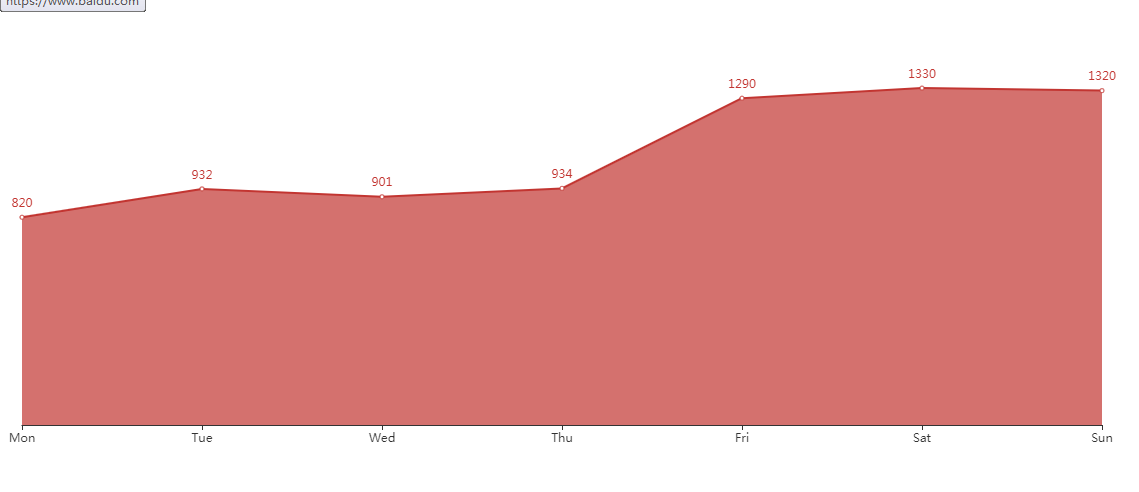
</html>在yAxis中如果吧show:false打开。可得到如下效果

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3798人已阅读

 六月初
六月初