echarts折线点上显示数据颜色设置
Echarts
2019-03-19 14:10:19
echarts在折线图上折线点出显示数据且改变数据字体的颜色!
关键实现代码,在series中设置以下参数:
itemStyle: {
normal: {
label: {
show: true,
color: "orange",//字体颜色设置
}
}
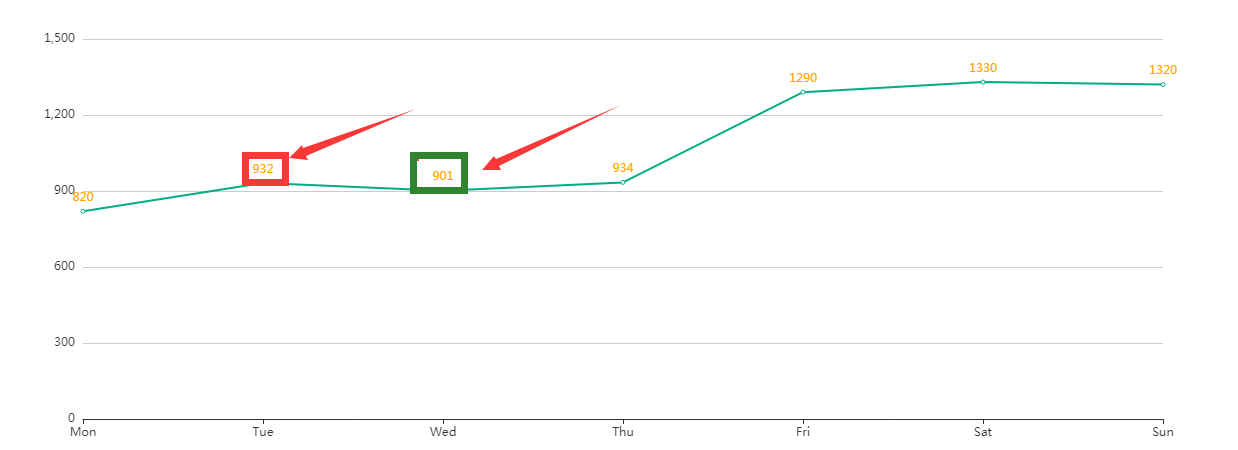
},效果图:

图例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
color: ['#02ad81', '#bbe2e8', '#6cacde'],
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLine: {
show: false
}, //轴线不显示
axisTick: {
show: false
}, //
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
itemStyle: {
normal: {
label: {
show: true,
color: "orange",
}
}
},
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>关于更多更详细的参数,大家可以去echarts官网进行详细查看!本博客也会有大量关于ercharts的参数使用文章!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
3725人已阅读

 六月初
六月初