echarts折线图实现在线条下添加阴影效果
Echarts
2019-03-18 17:08:24
echarts中折线图的应用解析,在折线图中有时我们需要在折线的下方添加一个阴影以此来体现出立体效果。那么在代码中我们要如何设置阴影呢?
设置阴影效果关键代码,在series中加入以下参数设置:
lineStyle: {
normal: {
width: 3,//阴影的宽度
shadowColor: 'rgba(1,199,171,0.6)',//阴影的颜色值
shadowBlur: 7,
shadowOffsetY: 7
}
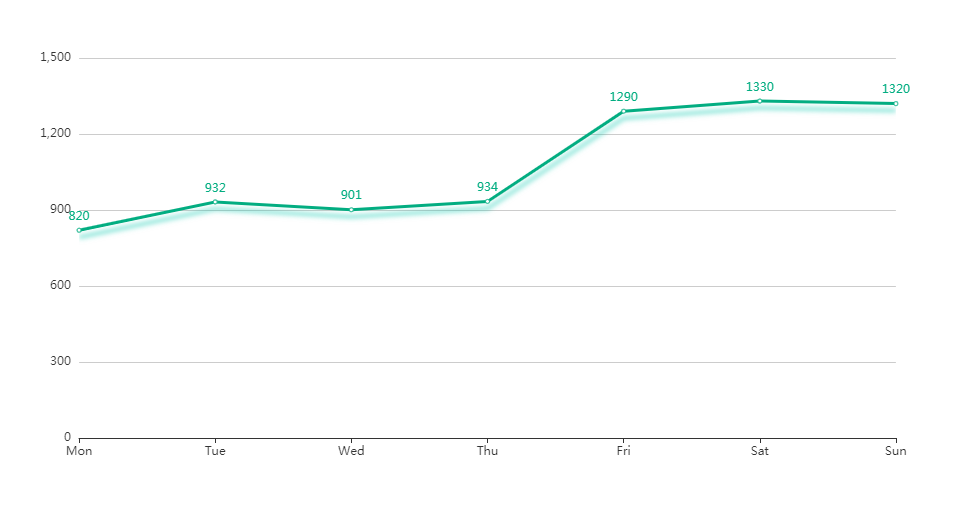
},效果预览:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
color:['#02ad81','#bbe2e8','#6cacde'],
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLine: {show:false},//轴线不显示
axisTick: {show:false},//
// show:false
},
series: [{
itemStyle : { normal: {label : {show: true}}},//设置数值显示在折线点上方
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
lineStyle: {
normal: {
width: 3,
shadowColor: 'rgba(1,199,171,0.6)',
shadowBlur: 7,
shadowOffsetY: 7
}
},
}]
};
BarBOX1.setOption(option);
</script>
</body>
</html>上方示例中还介绍了,如何将数值设置在折线点上!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
7237人已阅读

 六月初
六月初