table中td部分超出隐藏显示省略号
CSS
2019-04-25 10:03:15
超出隐藏显示省略号是开发中很常见的一个效果,那么在table中如何实现在td或者tr中超出隐藏显示省略号呢?
1、table上添加样式:
table-layout: fixed;2、当行超出隐藏样式:
white-space: nowrap;
text-overflow: ellipsis;
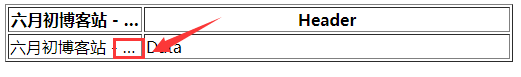
overflow: hidden;效果预览:

效果图完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table{
width: 100%;
table-layout: fixed;
}
table td,table th{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<table border="" cellspacing="" cellpadding="">
<tr>
<th width="130px">六月初博客站 - 分享新鲜科技和IT技术的个人博客网站</th>
<th >Header</th>
</tr>
<tr>
<td width="130px">六月初博客站 - 分享新鲜科技和IT技术的个人博客网站</td>
<td>Data</td>
</tr>
</table>
</body>
</html>注:table需要添加宽度!!!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
914篇文章
4273人已阅读

 六月初
六月初