js中setInterval多次调用使用时间混乱处理方法
JavaScipt
2019-08-22 15:10:58
setInterval()定时器导致页面时间混乱,解决处理办法!
解决之前,我们先来大致了解什么是setInterval?
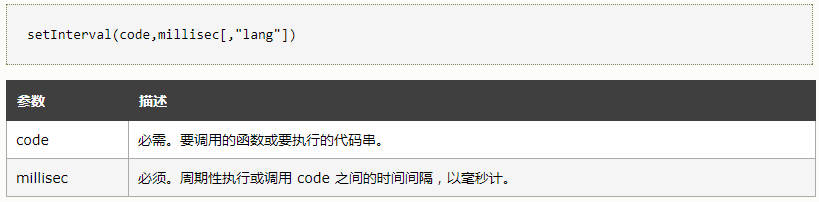
setInterval定义和用法:
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。

设置了定时,那么我们就肯定需要清除掉定时,这时就用到了clearInterval;
简单案例:
var myVar = setInterval(function(){方法内容}, 1000);//创建定时器
window.clearInterval(myVar);//清除定时器
myVar = null;//清除定时器时间混乱原因解析:
1、你创建后是否有清除掉之前的定时器。
2、你定时器上是否有加鼠标移入、移出效果。
举例:如你有一个区域当鼠标移入时,清除掉定时器,移出时载入定时器。
那么关于这种情况定时器我们如果就按照移入清除,移出载入这种写法是会造成时间混乱的!
解决方法:我们在移出时先进行一次clearInterval移除定时器再来载入定时器,这样就能确保我们的定时器是有正常清除干净的!
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
5017人已阅读

 六月初
六月初