浏览器input框关闭自动补全操作
HTML
2019-08-25 14:28:17
浏览器input框的自动补全在网页中是很常见的一个效果,自动补全的存在省去了我们很大一部分时间也方便了我们。但并非是所有网站都需要input框的自动补全效果,那么如果我们不需要要如何去掉呢?
其实input框的自动补全主要是因为autocomplete属性的存在:
autocomplete定义和用法:
autocomplete 属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
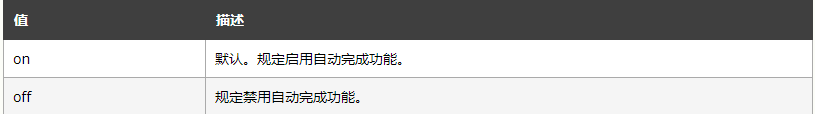
属性值:

从属性值可以看出,默认是开启自动补全效果,那么如果如果你不要把该属性的值改为off即可。
详细使用案例:
text文本输入框禁止自动补全代码:
<input type="text" autocomplete="off">密码框禁止自动补全代码:
<input type="password" autocomplete="new-password" name="password">整个form表单设置:
<form method="post" action="#" autocomplete="off"></form>结语:
autocomplete属性适用于form表单,以及表单内的input类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
5506人已阅读

 六月初
六月初