mapbox实现计算两个点之间的距离
地图开发
2022-08-22 15:32:46
mapbox实现标记两个点,获取两个点之间的直线距离为多少。
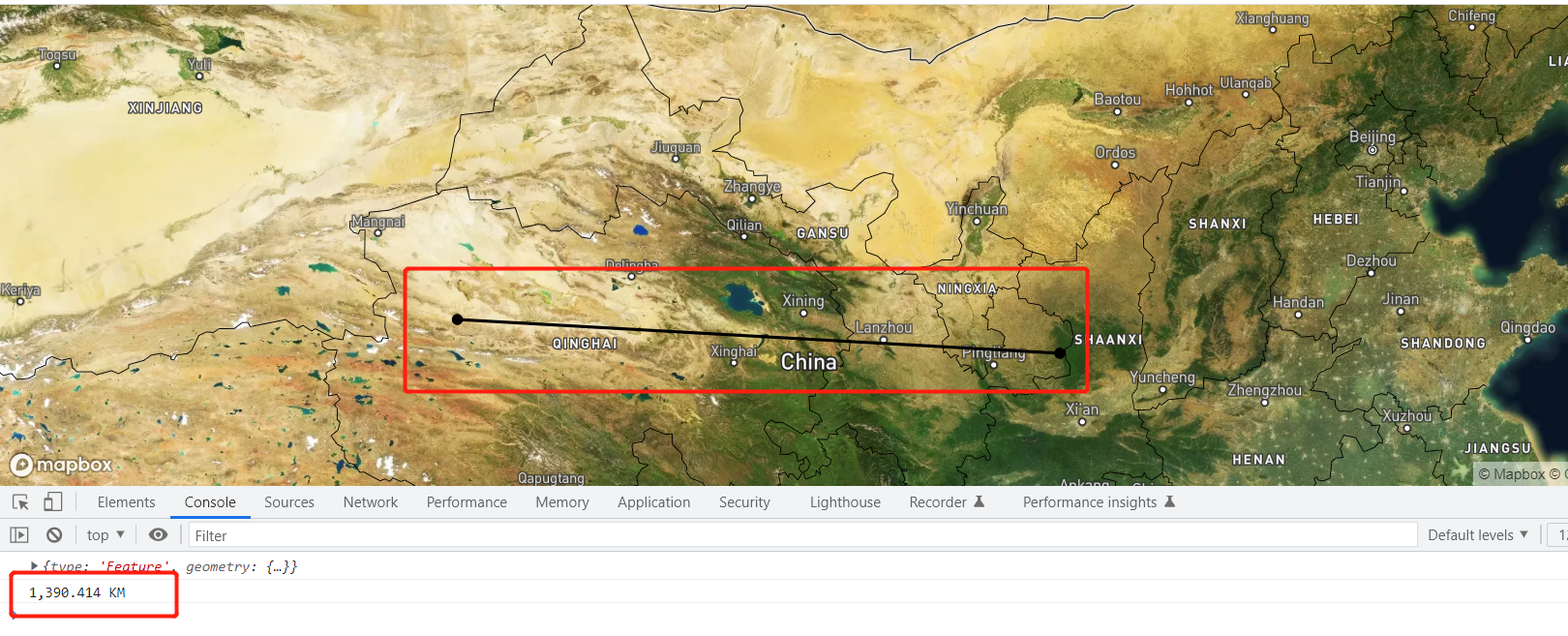
效果如图:

代码详情:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>显示卫星地图</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.js"></script>
<link
href="https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1Ijoic2l4YmxvZyIsImEiOiJjbDYxdjNxbTcwMzZ3M2ZwNzkzOWJqNTI5In0.o6rf1thO5EbTqa5gXOJKYA';
var map = new mapboxgl.Map({
container: 'map',
zoom: 4.5,
center: [105.000, 38.000],
style: 'mapbox://styles/mapbox/satellite-streets-v11'
});
const measureList = {
'type': 'FeatureCollection',
'features': []
};
const measureLinestring = {
'type': 'Feature',
'geometry': {
'type': 'LineString',
'coordinates': []
}
};
map.on('load', () => {
map.addSource('measureSource', {
'type': 'geojson',
'data': measureList
});
map.addLayer({
id: 'measure-points',
type: 'circle',
source: 'measureSource',
paint: {
'circle-radius': 5,
'circle-color': '#000'
},
filter: ['in', '$type', 'Point']
});
map.addLayer({
id: 'measure-lines',
type: 'line',
source: 'measureSource',
layout: {
'line-cap': 'round',
'line-join': 'round'
},
paint: {
'line-color': '#000',
'line-width': 2.5
},
filter: ['in', '$type', 'LineString']
});
})
map.on('click', (e) => {
const features = map.queryRenderedFeatures(e.point, {
layers: ['measure-points']
});
// Remove the linestring from the group
// so we can redraw it based on the points collection.
if (measureList.features.length > 1) measureList.features.pop();
// Clear the distance container to populate it with a new value.
// distanceContainer.innerHTML = '';
// If a feature was clicked, remove it from the map.
if (features.length) {
const id = features[0].properties.id;
measureList.features = measureList.features.filter(
(point) => point.properties.id !== id
);
} else {
const point = {
'type': 'Feature',
'geometry': {
'type': 'Point',
'coordinates': [e.lngLat.lng, e.lngLat.lat]
},
'properties': {
'id': '自定义携带参数'
}
};
measureList.features.push(point);
}
if (measureList.features.length > 1) {
measureLinestring.geometry.coordinates = measureList.features.map(
(point) => point.geometry.coordinates
);
if (measureList.features.length > 2) {
measureList.features.length = 0
map.getSource('measureSource').setData(measureList);
return false;
}
measureList.features.push(measureLinestring);
console.log(measureLinestring)
// Populate the distanceContainer with total distance
// const value = document.createElement('pre');
const distance = turf.length(measureLinestring);
// value.textContent = `Total distance: ${distance.toLocaleString()}km`;
// distanceContainer.appendChild(value);
console.log(distance.toLocaleString() + ' KM')
}
map.getSource('measureSource').setData(measureList);
})
</script>
</body>
</html>代码说明:官方案例中,实现的连续点之间的距离。本文在此基础上进行处理,只会获取两个点之间的直线距离。前两次点击会标记点和计算距离,第三次点击会清空现有点和距离,进行从新的描点和计算。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3909人已阅读

 六月初
六月初