mapbox实现在地图上绘制指定半径圆
地图开发
2022-08-22 15:58:18
mapbox实现在地图上绘制一个指定半径的圆,通过指定半径的圆的覆盖,可以看出在指定半径内覆盖了哪些区域,也可以根据该指定覆盖的半径区域看出你所需要的信息。
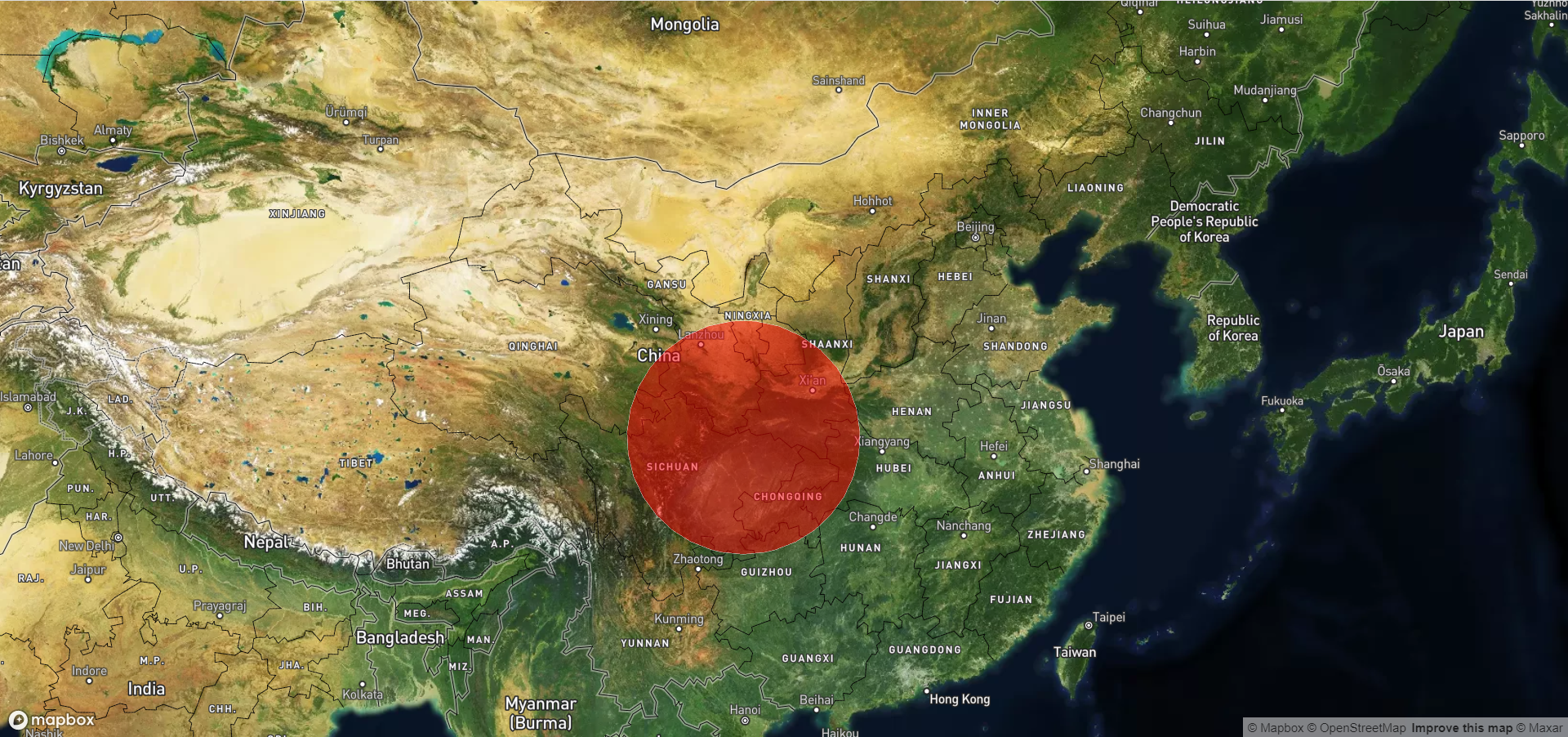
效果如图:

详细代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>显示卫星地图</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.js"></script>
<link
href="https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1Ijoic2l4YmxvZyIsImEiOiJjbDYxdjNxbTcwMzZ3M2ZwNzkzOWJqNTI5In0.o6rf1thO5EbTqa5gXOJKYA';
var map = new mapboxgl.Map({
container: 'map',
zoom: 4.5,
center: [105.000, 38.000],
style: 'mapbox://styles/mapbox/satellite-streets-v11'
});
const measureList = {
'type': 'FeatureCollection',
'features': []
};
const measureLinestring = {
'type': 'Feature',
'geometry': {
'type': 'LineString',
'coordinates': []
}
};
map.on('load', () => {
map.addSource('circleSource' , {
type: 'geojson',
data: {
type: 'Polygon',
coordinates: [
[]
]
}
})
map.addLayer({
id: 'circleID' ,
type: 'fill',
source: 'circleSource' ,
paint: {
'fill-color': '#f00', // 填充颜色
'fill-opacity': 0.5, // 透明度
'fill-outline-color': '#fff' // 边缘颜色
}
})
var radius = 500000
const geojson = turf.circle([105.778069 , 32.435930], radius/1000);
map.getSource('circleSource').setData(geojson)
})
</script>
</body>
</html>代码解释:
用过mapbox提供的turf插件,可以在地图上绘制一个半径为500公里的半透明圆。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4966人已阅读

 六月初
六月初