高德地图实现标点测量两个点之间的直线距离
地图开发
2022-08-23 12:35:06
测量地图任意两个点之间的直线距离是多少公里,在地图应用中是一个常见的功能。那么在高德地图中,要如何实现该功能呢?
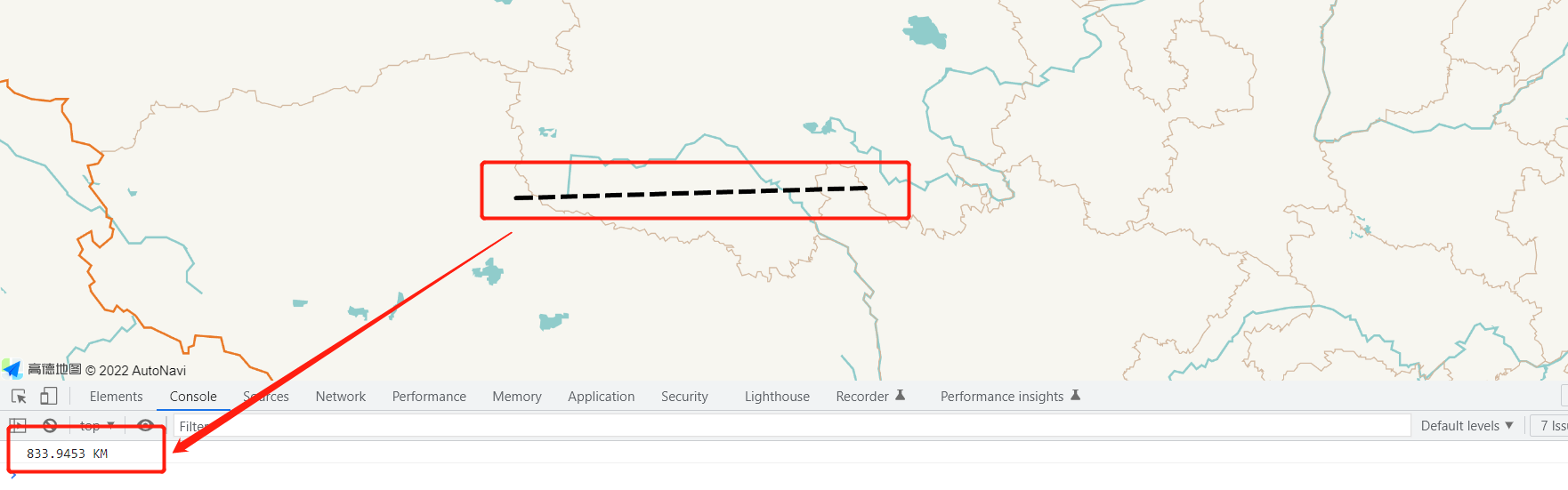
效果如图:

分析:
由图可知,我们在地图上标记了任意两个点之间的黑色虚线。那么我们如何要知道这两个点连成的虚线具体是多少公里呢?从前面文章我们知道如何通过两组经纬度计算其距离,那么实现如图效果也就是在地图上画虚线,然后获取虚线两个端点的经纬度即可。
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>标注和标注图层-文字展示</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=高德后台申请的key"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
zoom: 4.5,
center: [109.610747, 35.15261],
showIndoorMap: false,
showLabel: false,
mapStyle: 'amap://styles/fresh',
});
var marker;
var rulerList = [];
map.on('click', (e) => {
rulerList.push([e.lnglat.lng,e.lnglat.lat]);
if(rulerList.length>2){
rulerList.length = 0
map.remove(polyline)
}else{
if(rulerList.length == 1){
marker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.lng,e.lnglat.lat), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
});
map.add(marker);
}else{
map.remove(marker);
polyline = new AMap.Polyline({
path: rulerList ==1?cacheList:rulerList,
borderWeight: 3,
strokeColor: "#000",
strokeOpacity: 1,
strokeWeight: 4,
// 折线样式还支持 'dashed'
strokeStyle: "dashed",
// strokeStyle是dashed时有效
strokeDasharray: [15, 5],
lineJoin: 'round',
lineCap: 'round',
zIndex: 50,
})
map.add(polyline);
var Distance = GetDistance(rulerList[0][1],rulerList[0][0],rulerList[1][1],rulerList[1][0])
console.log(Distance+' KM')
}
}
});
function GetDistance(lat1, lng1, lat2, lng2) {
// var p1 = [lat1, lng1];
// var p2 = [lat2, lng2];
// // 返回 p1 到 p2 间的地面距离,单位:米
// var dis = AMap.GeometryUtil.distance(p1, p2);
// console.log(dis)
// return dis;
var radLat1 = lat1 * Math.PI / 180.0;
var radLat2 = lat2 * Math.PI / 180.0;
var a = radLat1 - radLat2;
var b = lng1 * Math.PI / 180.0 - lng2 * Math.PI / 180.0;
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137; // EARTH_RADIUS;
s = Math.round(s * 10000) / 10000;
return s;
}
</script>
</body>
</html>以上便可获取到两点之间的公里数。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
6001人已阅读

 六月初
六月初