高德地图点击地图任意位置拾取经纬度
地图开发
2022-08-23 15:22:55
在高德地图中实现点击地图任意位置获取该点的经纬度,展示出来。
在线演示效果:在线高德地图取经纬度
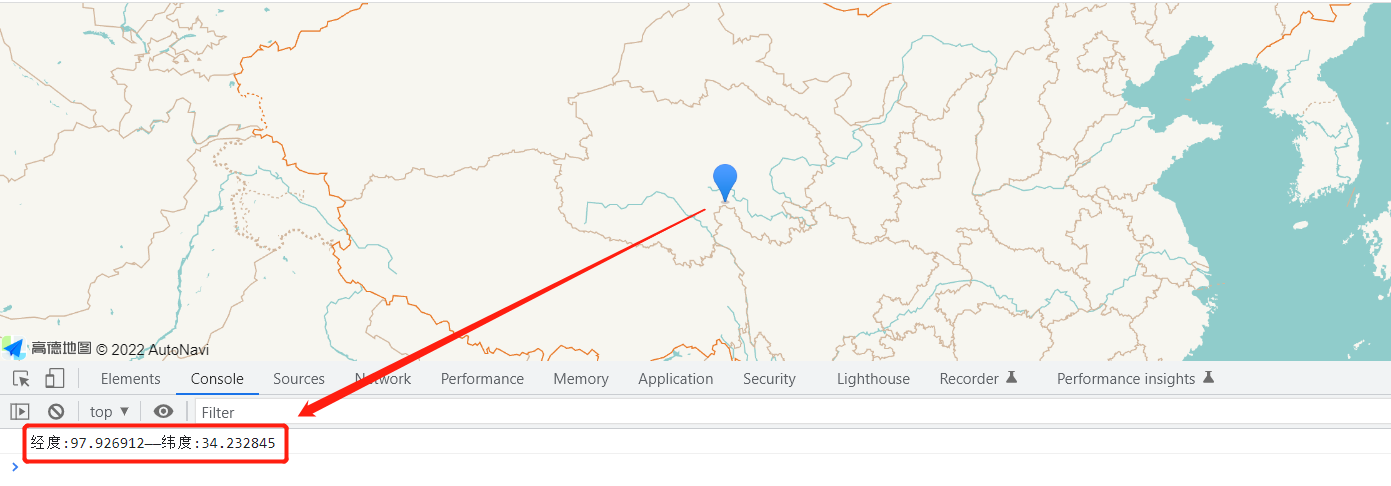
效果如图:

详细代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>标注和标注图层-文字展示</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=高德地图key"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
zoom: 4.5,
center: [109.610747, 35.15261],
showIndoorMap: false,
showLabel: false,
mapStyle: 'amap://styles/fresh',
});
var marker;
map.on('click', (e) => {
if(marker){
map.remove(marker)
}
marker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.lng,e.lnglat.lat), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
});
map.add(marker);
console.log("经度:"+e.lnglat.lng+"——纬度:"+e.lnglat.lat)
});
</script>
</body>
</html>说明:点击地图任意点,获取该点经纬度。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3798人已阅读

 六月初
六月初