Nuxt单页面引入外部js或本地js方法
Vue
2022-08-24 14:06:37
js插件的使用在开发中可以说是必要的存在,那么nuxt框架中如果要在单页面中引入js该如何操作呢?
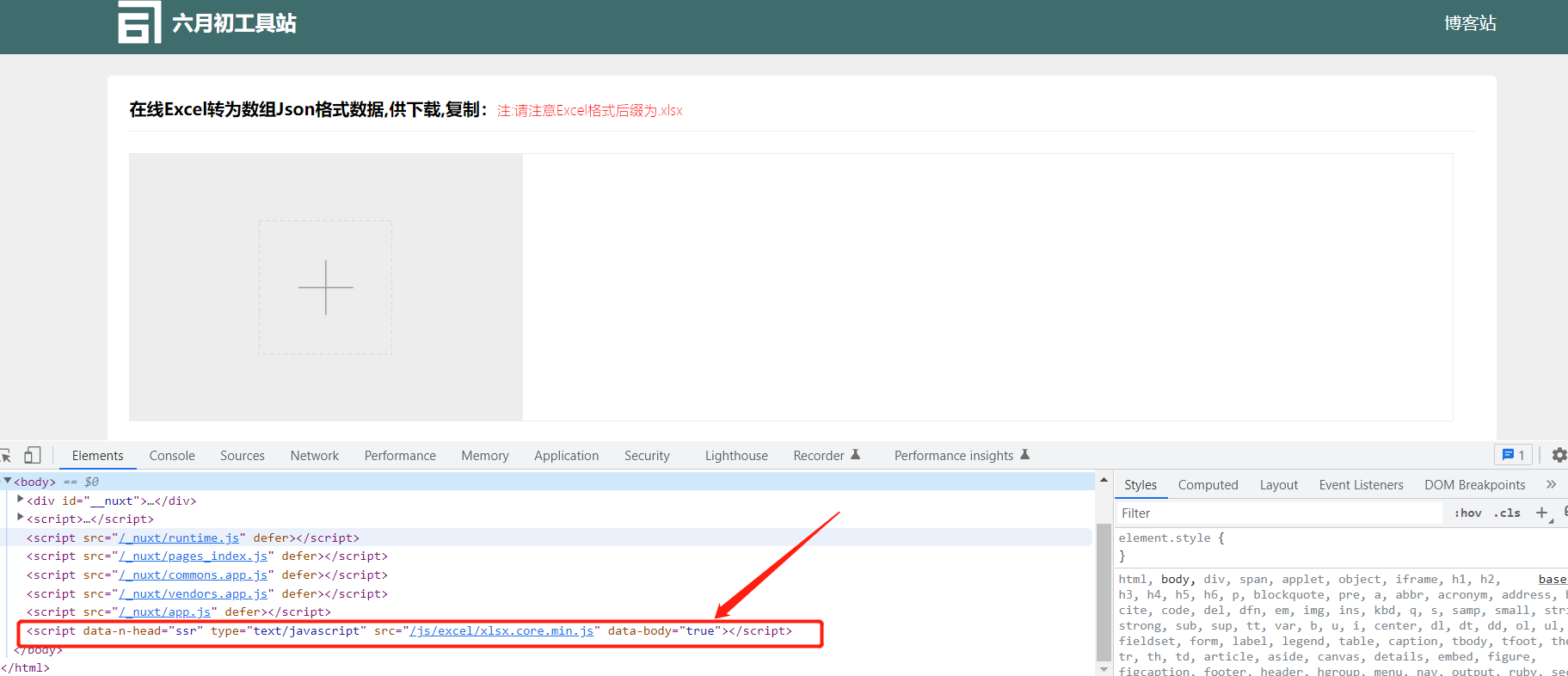
最终效果如图:

从上图我们可以看出新增的xlsx.core.min.js被直接写入到body区域内,那么在nuxt框架中我们要如何实现该操作呢?
操作之前,我们可以先考虑这种方法的实用性。
都知道当一个网页加载的数据越多,那么对应的页面需要加载的时间也就越久。这就意味着当我们需要快速展示一个页面时,就需要在页面中只加载我们需要的东西。对于其它冗余的css,js等则是能不用加载就尽量不要。
这就造成了我们在单页面中按需加载的缘由。回归正题,既然有需求。那么就回到nuxt框架中来看要如何实现该效果。
1、引入外部js代码如图,在单页面head属性中添加script:
head() {
return {
title: '在线Excel文件转换成数组json格式数据-六月初工具站',
meta: [
{
name: "keywords",
content:
"在线excle数据1",
}
],
script:[
{
type: 'text/javascript',
src:'https://code.jquery.com/jquery-3.1.1.min.js',
body: true //<script>是否在body中
}
]
}
},2、引入本地的js文件。
2.1、将文件放在static文件夹下,如static/js/jquery-3.1.1.min.js
2.2、同方法一一样在head属性中添加script标签
head() {
return {
title: '在线Excel文件转换成数组json格式数据-六月初工具站',
meta: [
{
name: "keywords",
content:
"在线excle数据转换,在线Excel转json数组,Excel转json数组,Excel在线转成json数组",
}
],
script:[
{
type: 'text/javascript',
src:'/js/jquery-3.1.1.min.js',
body: true //<script>是否在body中
}
]
}
},注:放在本地static的文件,不需要再写static文件夹。而且经过测试,似乎也只能将本地文件放在static中。本人也尝试过放在assets文件夹中,通过require引用。但结果却并没有达到预期效果。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
6158人已阅读

 六月初
六月初