js实现json数据转换成excel下载,导出
JavaScipt
2022-08-26 17:23:32
问题描述:将一组数组json格式的数据转换成excel文本导出。
json数组数据如下:
[
{
'title':'标题',
'time':'时间',
},
{
'time':'2022-08-26',
'title':'六月初博客站',
},
{
'title':'六月初工具站',
'time':'2022-08-25',
}
]解析:上方数组json格式数据,第一个数据为excel的表头及用来对应json格式的数据。
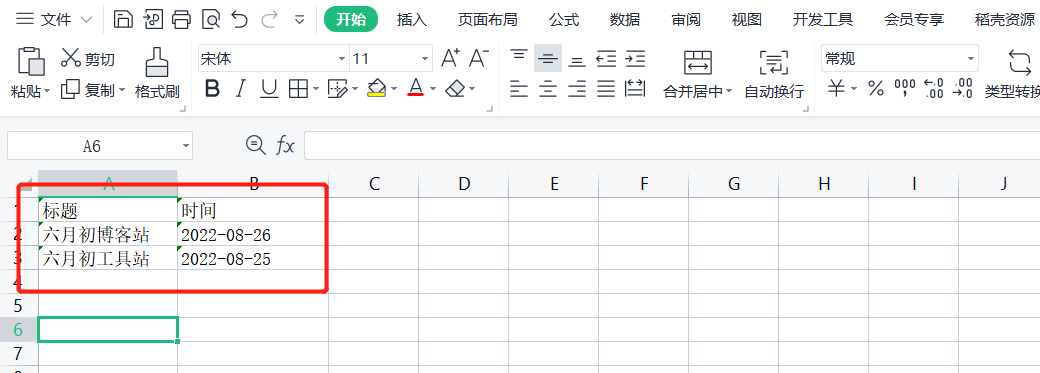
案例效果如图:

完整html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>json数据导出为excel</title>
</head>
<body>
<script>
const jsonList = [
{
'title':'标题',
'time':'时间',
},
{
'time1':'2022-08-26',
'title':'六月初博客站',
},
{
'title':'六月初工具站',
'time':'2022-08-25',
}
]
jsonToExcel(jsonList)
/**
* 导出 json 数据为 Excle 表格
* @param {json} data 要导出的 json 数据
* @param {*} name 导出的文件名, 可选
*/
function jsonToExcel(data, name = 'excel测试') {
let str = '';
let keyData = [];
data.forEach((item,i) => {
if(keyData.length>0){
let items = {};
for(let key in keyData) {
items[keyData[key]] = item[keyData[key]]?item[keyData[key]]:''
}
item = items
}
// 拼接json数据, 增加 \t 为了不让表格显示科学计数法或者其他格式
for(let key in item) {
if(i == 0){
keyData.push(key)
}
str = `${str + item[key] + '\t'},`
}
str += '\n'
});
// console.log(str)
// encodeURIComponent解决中文乱码
const uri = 'data:text/xlsx;charset=utf-8,\ufeff' + encodeURIComponent(str);
// 通过创建a标签实现
const link = document.createElement("a");
link.href = uri;
// 对下载的文件命名
link.download = `${name + '.xlsx'}`;
link.click();
}
</script>
</body>
</html>注意:第一条数据,必须为需要导出的excel的表头。且键名必须和下方数据的键名一致,若键名异常会导致导出的数据为空。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
2537人已阅读

 六月初
六月初