微信小程序纯CSS3实现瀑布流
小程序
2018-11-20 17:32:04
瀑布流的应用及重要性,这里就不多做说明了。
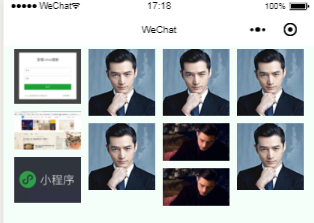
效果图:

本文将用纯css实现瀑布流。具体代码如下:
WXML部分:
<view class='photoBox'>
<view class='photosinge'>
<image src='https://www.xuexiareas.com/upload/20181108/a4d86c8ee0e23b63c65e345694b7aa94.png' data-src="https://www.xuexiareas.com/upload/20181108/a4d86c8ee0e23b63c65e345694b7aa94.png" mode="widthFix" bindtap='shwowimgs'></image>
</view>
<view class='photosinge'>
<image src='http://image.xuexiareas.com/60a72201811190922482009.png' data-src="http://image.xuexiareas.com/60a72201811190922482009.png" mode="widthFix" bindtap='shwowimgs'></image>
</view>
<view class='photosinge'>
<image src='https://www.xuexiareas.com/upload/20180920/08c81bd58ffc440ada519a19d33fe09e.jpg' data-src="https://www.xuexiareas.com/upload/20180920/08c81bd58ffc440ada519a19d33fe09e.jpg" mode="widthFix" bindtap='shwowimgs'></image>
</view>
</view>WXSS部分:
.photoBox{
width:95%;
column-count:4;//分成的列数
column-gap:5rpx;//列与列之间的间距
margin: 0 auto;
}
.photosinge{
padding: 8rpx;
margin-bottom:5rpx;
break-inside:avoid;
}
.photosinge image{
width: 100%;
}注:文中主要起作用的是有注释的两句。CSS3实现瀑布流就已经完成了,如果你觉得本文不错,不妨分享吧,六月初个人博客站!另外,关于图片的点击放大,将在另一篇文章中进行讲解。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4383人已阅读

 六月初
六月初