微信小程序点击图片放大
小程序
2018-11-21 09:28:24
图片放大的必要性就不多说了,直接进入代码:
WXML部分:
<view class='photoBox'>
<block wx:for="{{pictures}}" wx:key="{{index}}">
<view class='photosinge'>
<image src='{{item}}' data-src='{{item}}' mode="widthFix" bindtap='shwowimgs'></image>
</view>
</block>WXSS部分:
.photoBox{
width:95%;
column-count:3;
column-gap:5rpx;
margin: 0 auto;
margin-bottom: 40rpx
}
.photosinge{
padding: 8rpx;
margin-bottom:5rpx;
break-inside:avoid;
}
.photosinge image{
width: 100%;
}JS部分:
Page({
/**
* 页面的初始数据
*/
data: {
pictures:[
'http://image.xuexiareas.com/0fdfb201811132257025786.png',
'http://image.xuexiareas.com/1102746-20170820144904771-1045510566.png',
'http://image.xuexiareas.com/15b94201811141311511436.png',
'http://image.xuexiareas.com/448cf201811151847157808.png',
'http://image.xuexiareas.com/99d22201811081820457229.jpg',
'http://image.xuexiareas.com/c6061201811141249502108.png',
'http://image.xuexiareas.com/f613b201811141254025064.png',
'http://image.xuexiareas.com/uploads/1027/1540621130139335984.jpeg',
'http://image.xuexiareas.com/uploads/1108/1541682438158158971.png',
'http://image.xuexiareas.com/uploads/1109/1541729664214432917.png',
'http://image.xuexiareas.com/uploads/1108/154168224749868472.png',
'http://image.xuexiareas.com/uploads/1107/1541603383208198514.png'
]
},
shwowimgs: function (event){
var src = event.currentTarget.dataset.src;//获取data-src(既单个的src地址)
var imgList = this.data.pictures;//获取图册数组
//图片预览
wx.previewImage({
current: src, // 当前显示图片的http链接
urls: imgList
})
},
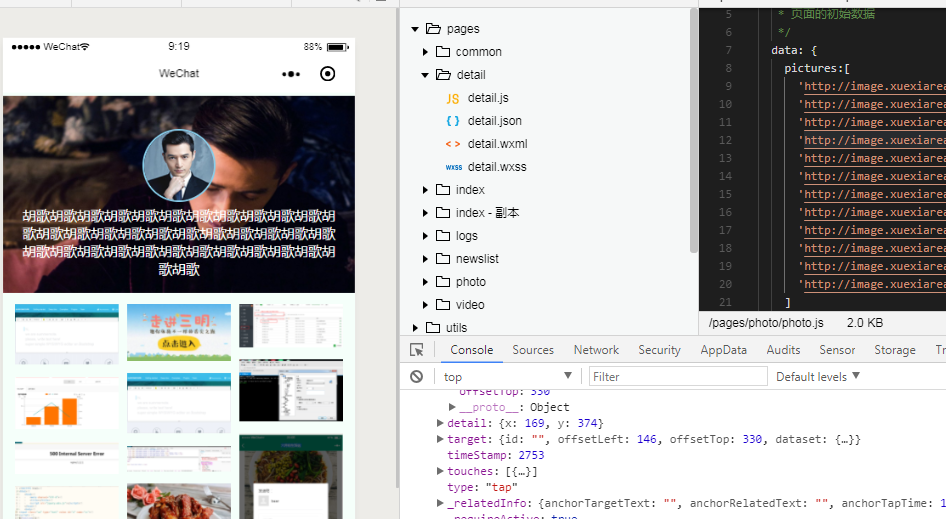
})效果预览:


 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3348人已阅读

 六月初
六月初