css中flex-end、end和flex-start、start的差异
CSS
2023-10-30 20:13:53
前端开发中关于布局是极为重要的部分,无论任何一个模块都绕不开布局问题。
在现如今的前端布局中flex方式布局占据着绝对位置,本篇文章就来介绍关于flex布局中那些一开始支持而后被遗弃的属性。
justify-content定义:
用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
justify-content参数:
/* 对齐方式 */
justify-content: center; /* 居中排列 */
justify-content: start; /* 从行首开始排列 */
justify-content: end; /* 从行尾开始排列 */
justify-content: flex-start; /* 从行首起始位置开始排列 */
justify-content: flex-end; /* 从行尾位置开始排列 */
justify-content: left; /* 一个挨一个在对齐容器得左边缘 */
justify-content: right; /* 元素以容器右边缘为基准,一个挨着一个对齐, */
/* 基线对齐 */
justify-content: baseline;
justify-content: first baseline;
justify-content: last baseline;
/* 分配弹性元素方式 */
justify-content: space-between; /* 均匀排列每个元素 首个元素放置于起点,末尾元素放置于终点 */
justify-content: space-around; /* 均匀排列每个元素 每个元素周围分配相同的空间 */
justify-content: space-evenly; /* 均匀排列每个元素 每个元素之间的间隔相等 */
justify-content: stretch; /* 均匀排列每个元素 'auto'-sized 的元素会被拉伸以适应容器的大小 */
/* 溢出对齐方式 */
justify-content: safe center;
justify-content: unsafe center;
/* 全局值 */
justify-content: inherit;
justify-content: initial;
justify-content: unset;本文主要介绍:flex-end和end、flex-start和start属性。
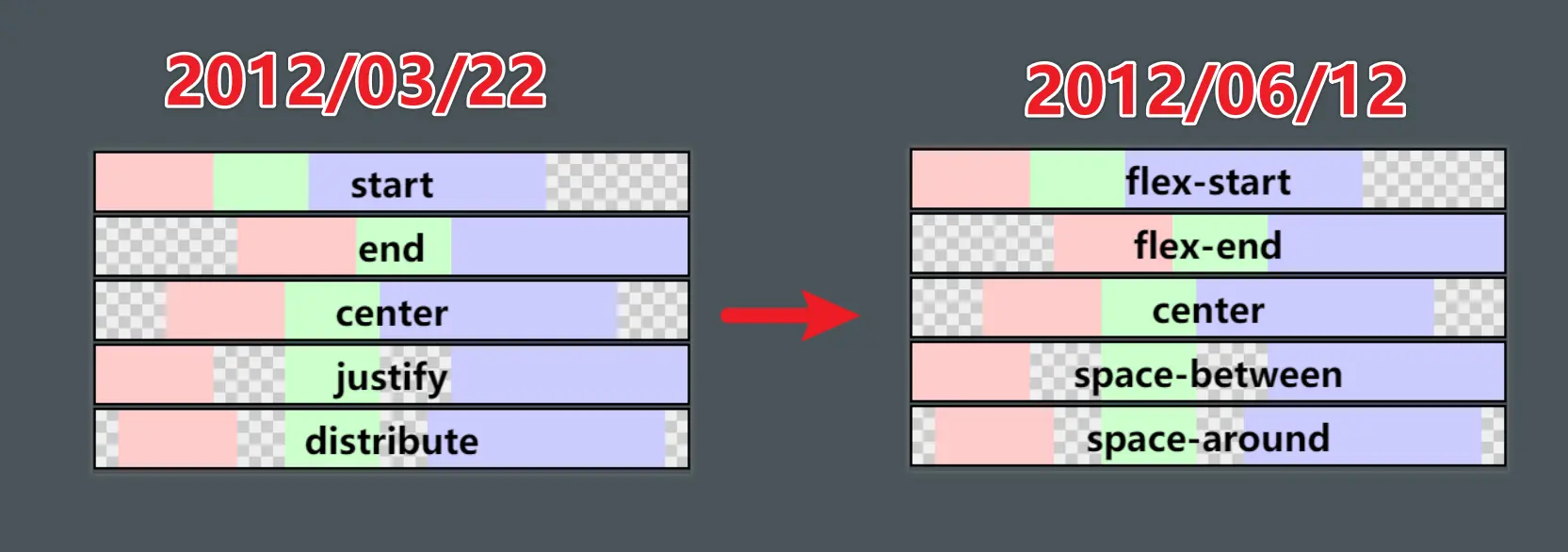
flex-end和end、flex-start和start实际使用中并没有什么区别。并且在最新的W3C规范[TR]当中 start 和 end 并没有出现在 justify-content 的可选值内。
由此也就导致了,在使用end和start布局时会出现报错:end|start value has mixed support, consider using flex-end|flex-start instead
在早期版本的草案[1]当中有这俩值(start,end),后续被废弃了[2],并且属性名从flex-pack 变更为了 justify-content,但浏览器还是会因为历史原因保留这两个属性的支持。

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
899篇文章
3266人已阅读

 六月初
六月初