微信小程序报错getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
小程序
2024-06-18 08:08:36
定位是开发中最为常见的需求之一,通过使用定位来获取用户当前定位来定向精准给用户展现对应内容。
而定位的使用最常见使用为上门服务、配送到家、今日达一类的项目,那么在微信小程序开发中,我们需要如何实现定位呢?
那就需要微信提供的getLocation方法,本篇就来介绍使用getLocation方法时出现报错问题。

wx.getLocation({
type: 'wgs84',
success: res => {
const latitude = res.latitude;
const longitude = res.longitude;
console.log('用户位置:', latitude, longitude);
},
fail: err => {
console.error('获取用户位置失败:', err);
}
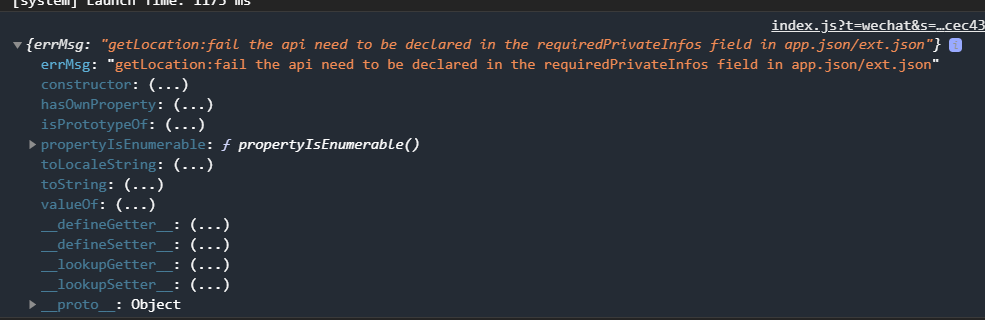
});错误信息如下:
getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
从错误信息中,可以得知requiredPrivateInfos需要在app.json/ext.json进行声明。
ext.json中声明如下:
{
"extEnable": true,
"extAppid": "",
"ext": {
"shop_id": "",
"shop_name": ""
},
"requiredPrivateInfos":["getLocation"]
}注:以上为服务商模式,故声明在ext.json中即可。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3008人已阅读

 六月初
六月初