js生成24小时指定间隔跨度的时间区间代码
JavaScipt
2024-06-20 08:50:14
时间区间展示效果常见于上门服务类的家政项目中,通过用户对于时间区间的选择可以更为便捷、明确的知晓上门时间及服务时间。
那么在前端开发中如何使用js生成24小时内指定区间跨度的时间区间呢?
如,每隔一个小时或半个小时为一个区间生成一个可供用户选择时间范围效果。
24小时区间指定跨度公用方法如下:
function generateTimes(step) {
let size = Math.floor(24 * 60 / step);
let timeArrays = new Array(size).fill('').map((item, index) => {
let startVal = index * step;
let endVal = (index + 1) * step;
let startHour = Math.floor((startVal / 60));
let startMinute = (startVal % 60);
let endHour = Math.floor((endVal / 60));
let endMinute = (endVal % 60);
let startTime = ((startHour < 10) ? ('0' + startHour) : startHour) + ':' + (startMinute === 0 ? '00' : startMinute);
let endTime = ((endHour < 10) ? ('0' + endHour) : endHour) + ':' + (endMinute === 0 ? '00' : endMinute);
return {
"start":startTime,
"end":endTime
};
});
return timeArrays;
}
console.log(generateTimes(60))如:每隔30分钟,生成一次时间区间效果
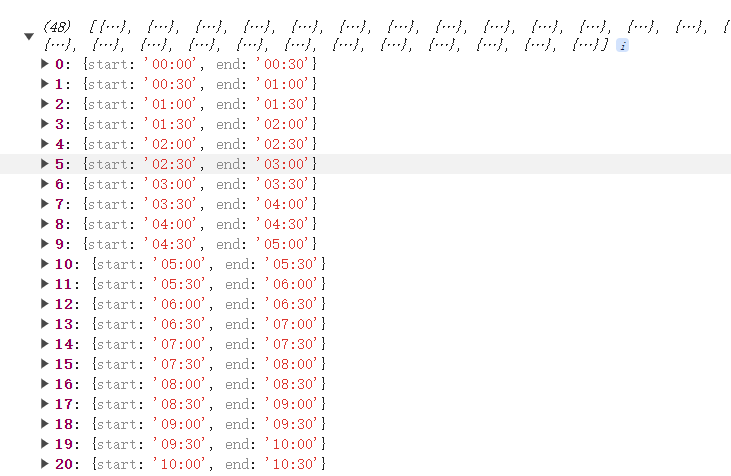
console.log(generateTimes(30))
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
1872人已阅读

 六月初
六月初