css如何实现价格数字与名称不同字体大小底部对齐效果
CSS
2024-06-22 09:06:55
在电商网站中关于价格的展示是极为重要展示效果,那么常见价格展示效果需要我们实现价格数字和汉字底部对齐来达到美观效果。
而对于前端开发者来说,高度还原设计图是一项极为重要的工作及能力的展现。那么设计图中最常见的价格底部对齐效果,我们在前端开发中又可以如何实现呢?
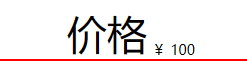
如图所示即为设计图中常见的不同尺寸数字底部对齐效果:

通过上面的效果图,可以看出价格和数字底部统一对齐。
底部对齐完整代码
<div style="border-bottom: 2px solid red;text-align: center;">
<span style="font-size: 40px;vertical-align:bottom;">价格</span>
<span style="vertical-align:bottom;font-size:14px;">¥</span>
<span style="vertical-align:bottom;font-size:14px;">100</span>
</div>css底部对齐vertical-align属性
定义:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
vertical-align常用属性:
middle:把此元素放置在父元素的中部。
bottom:使元素及其后代元素的底部与整行的底部对齐。
通过设置vertical-align的bottom属性即可实现常见的价格和数字底部对齐效果。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
3794人已阅读

 六月初
六月初