echarts设置Y轴双坐标轴,使用方法解析
Echarts
2019-04-15 17:36:26
echarts双坐标轴在开发中并不是十分常见,双坐标轴分为X轴双坐标和Y轴双坐标。相对于X轴而言,Y轴的双坐标轴更为常见。本文详细介绍Y轴实现双坐标轴实现方法以及参数详解!
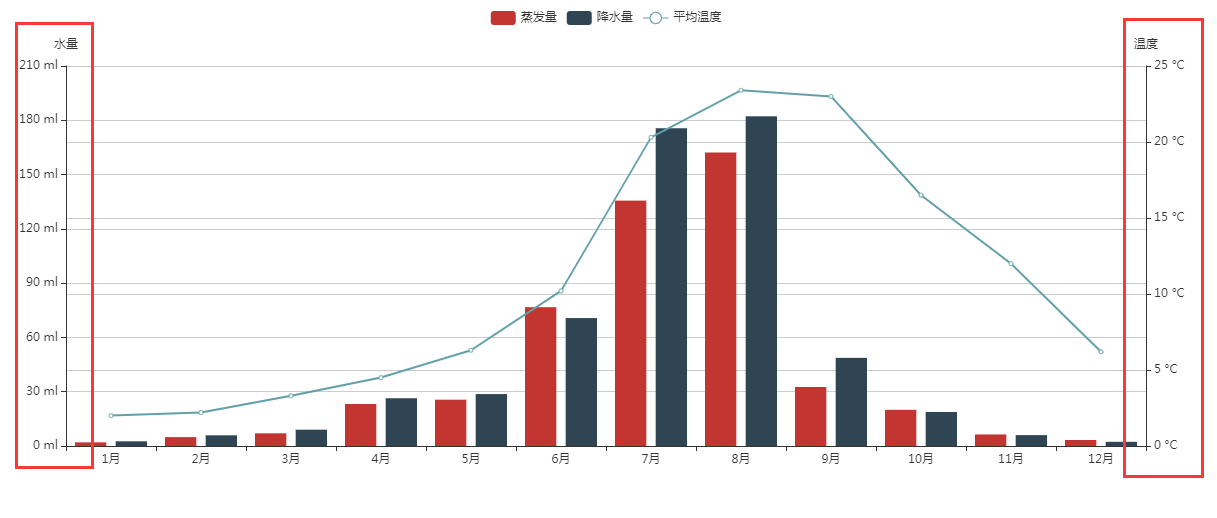
实现效果如图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<div id="test" style="height: 500px;width: 100%;"></div>
<script>
var BarBOX1 = echarts.init(document.getElementById("test"));
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['蒸发量', '降水量', '平均温度']
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
}],
yAxis: [{
type: 'value',
name: '水量',
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [{
name: '蒸发量',
type: 'bar',
yAxisIndex: 0,
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
yAxisIndex: 0,
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name: '平均温度',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
BarBOX1.setOption(option);
</script>
</body>
</html>代码解析:
yAxis中设置两个坐标轴的具体参数信息;
series中设置参数的具体信息;
在series中需要注意的是yAxisIndex属性;
yAxisIndex (默认值为0)它代表它的数据信息属于Y轴中哪块使用。
如果是0的话,则yAxisIndex的data数据属于水量的数据;
如果是1的话,则yAxisIndex的data数据属于温度的数据;
需要注意的是: yAxisIndex 设置时,只有在多个Y轴时才会有作用。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
8465人已阅读

 六月初
六月初