react-create-app实现文件@绝对路径
React
2021-03-01 14:39:49
react-crate-app脚手架项目安装及流程:
npm install react-create-app -g
react-create-app my-react
cd my-react
npm install上面便是完整项目的安装流程,到这一步如果我们想使用绝对路径要怎么处理呢?
1、暴露配置文件
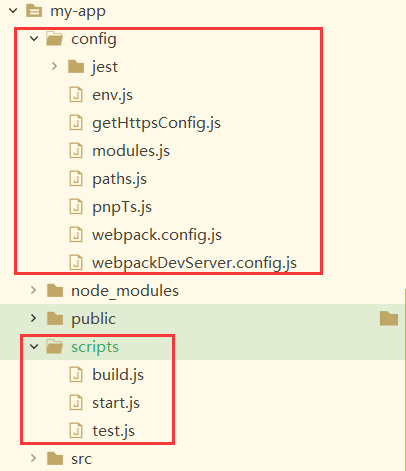
npm run eject运行后得到以下目录信息,红色区域便是最新暴露的配置文件

2、打开config>webpack.config.js找到alias

3、插入以下代码
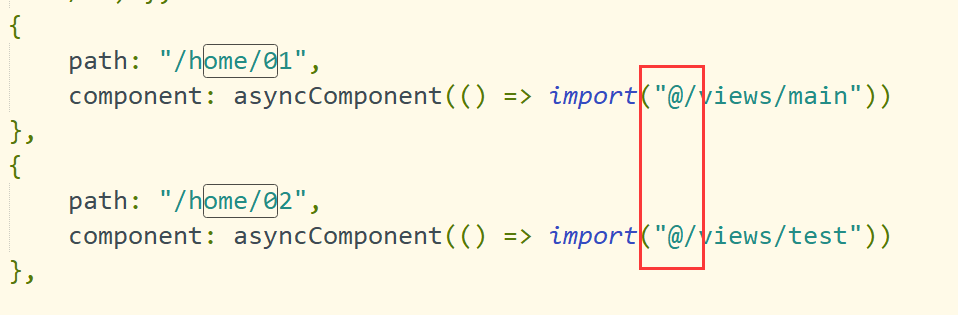
'@': path.resolve(__dirname, '..', 'src')4、运行项目,再程序中引用。

 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
913篇文章
4509人已阅读

 六月初
六月初